
Продвижение сайта картинками — как в результатах поиска по изображениями быть в ТОП Яндекса
Как картинки влияют на трафик и продвижение сайта в Яндекс и Гугл. Что такое SEO-оптимизация изображений
Владельцы сайтов часто недооценивают силу визуальных материалов. Картинки воспринимаются в лучшем случае как элемент форматирования — текст, перемежаемый изображениями, читается намного легче, чем сплошная «простыня». Да вот, собственно, и всё — большего от изображений и не ждут. А это лишь верхушка айсберга.

Разбавим-ка наш текст картинкой. Заодно и редактор не будет ругаться на использование литературного штампа про айсберг :-)
А теперь подробнее посмотрим, как же в действительности влияют изображения на трафик и продвижение сайта:
- Хорошее визуальное оформление улучшает Поведенческие Факторы — время дочитывания, глубину просмотра и т.д. Т.е. помогает хорошему ранжированию сайта в поисковых системах.
- Качественные изображения повышают конверсию — люди по сути своей визуалы и «любят» товар глазами.
- Грамотно оптимизированные изображения дают прямой дополнительный поисковый трафик: в таких сферах как туризм, мебель, одежда и тп. люди ищут товары через Яндекс Картинки.
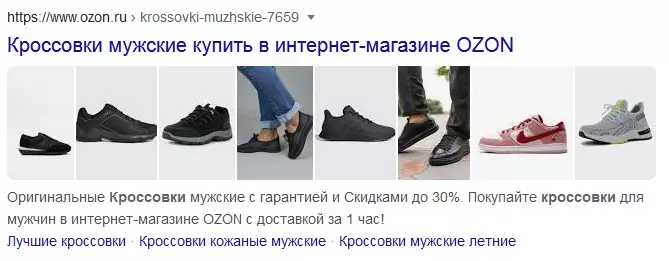
- Изображения попадают в результаты («сниппеты») поисковой выдачи и могут существенно увеличить кликабельность ваших страниц.

Согласитесь, пользы от картинок несколько больше, чем «просто разбавить текст». И если вы думаете, что я сейчас описал ту самую «подводную часть айсберга» — то нет, мы пока что еще находимся на «видимой» вершине.
Заметьте, в предыдущем абзаце в отношении изображений я использовал слова грамотное, хорошее, качественное. А вот НЕ-грамотные, НЕ-хорошие и НЕ-качественные изображения способны доставить массу проблем:
- Несжатые изображения радикально замедляют загрузку страниц сайта, а это один из самых значимых факторов SEO-продвижения.
- Неподготовленные картинки способны «сломать» дизайн сайта на смартфонах. Мобильные устройства уже дают более половины трафика, а у поисковых систем функционирует отдельная «мобильная» выдача, в которую сайт с «кривым» дизайном никогда не попадет.
- Уникальность изображений — отдельная (очень неоднозначная) проблема, о которой поговорим ниже.
- Авторские права и юридическая ответственность за использование чужих изображений.
Ну и заключительным аккордом список из одного только пункта:
Далее мы расскажем обо всех основных способах самостоятельной SEO-оптимизации картинок для поисковых систем. Ну а если что-то не получится — можете обратиться за консультацией по SEO к нам в Exiterra.
Таблица ниже — чек-лист по работам, которые необходимо проделать для оптимизации картинок под поисковые системы. Если что-то непонятно — читайте далее, все пункты мы подробно разберем ниже.
| SEO-оптимизация изображений на сайте | ||
| Тег Alt
Альтернативное описание картинки |
Подпись
Видимая текстовая подпись под изображением |
Имя файла
Название файла должно быть осмысленным |
| Путь к файлу
Названия подкаталогов также должны быть «говорящими» |
||
| Оптимизация скорость загрузки изображений сайта | ||
| Сжатие
Оптимизируем размер (вес) изображений |
Кэширование
Сохраняем/загружаем локальные копии картинок |
Превью
Используем предпросмотр для больших картинок |
| Асинхронная загрузка
Загружаем страницу отдельно от картинок |
Корректный размер Используем картинки оптимального размера |
|
| Юзабилити | ||
| Адаптивный дизайн Используем разные изображения для разных устройств |
Тег Title Прописываем Title у картинок |
|
| Разное | ||
| Уникальность Стараемся использовать собственные картинки |
Авторское право При использовании чужих изображений — проверяем лицензию |
|
SEO оптимизация изображений: тег Alt
Яндекс и Гугл сильно «поумнели» за последние годы, и алгоритмы искусственного интеллекта с высокой точностью способны определить что именно изображено на картинке. Но на момент 2023 года это больше экспериментальные технологии, а для работы с картинками используется текстовое окружение — о чем написано рядом с картинкой в тексте на странице.
Тег Alt появился в эпоху юности Интернета. Скорость была очень медленная, а трафик безумно дорогой. Все браузеры имели опцию серфинга без загрузки картинок для экономии трафика (олды сейчас прочитали и уронили на клавиатуру скупую мужскую слезу).
Если картинка не подгружалась, то на её месте выводилось описание, заданное в теге Альт, а пользователь хотя бы мог понять, что иллюстрирует данное изображение.
img src="/hotel_54/main_54.jpg"
alt="Отель Посейдон"
title = «Отель Посейдон»
width="122″
height="122″ />

По тегу Альт поисковые системы понимают, что изображено на картинке, поэтому он обязательно должен быть прописан у всех изображений.
Формальных ограничений на длину тега Альт нет (Яндекс индексируют первые 100-200 символов), стоит ориентироваться на здравый смысл. Тег альт должен быть честным и информативным.
Плохой альт = «птица попугай канарейка корм ветеринар дешевый цена». Банальный переспам ключевыми словами.
Хороший альт = «волнистый попугайчик в клетке». Четко описывает содержимое картинки.
Правила хорошего тона: заполняем тег Title для изображений

Содержимое тега Title выводится при наведении на картинку мышки и дополнительно комментирует изображение.
Тег Тайтл не используется при ранжировании, а создан только для удобства пользователей.
Название файла изображения
Google учитывает название файла изображения, и даже путь к нему — это официальная информация. По Яндексу точных сведений у меня нет, но можно предположить, что ситуация аналогична. Как мы уже говорили, для поисковиков важно максимально точно понять суть изображенного на картинке, и название файла здорово в этом помогает. Вряд ли картинка с собакой будет называться «popugai.jpg».
Рассмотрим на примере от плохого названия к хорошему:
/catalog/IMG_2323.jpg
/catalog/multivarka.jpg
/catalog/multivarka-redmond.jpg
/catalog/multivarka-redmond-SkyCooker-M92S.jpg
/catalog/Bytovaya-Tehnika/multivarka-redmond-SkyCooker-M92S.jpg
/catalog/Bytovaya-Tehnika/Kuhnya/multivarka-redmond-SkyCooker-M92S.jpg
Поисковые системы отлично понимают транслитерацию, поэтому кирилицу в названиях не используем во избежание проблем. В качестве разделителя применяем дефис «-», а не нижнее подчеркивание.
Подпись к изображению

Если на клетке со львом написано «Осел» — не верь глазам своим
Козьма Прутков
Поисковые системы очень четко усвоили эту мудрость и информацию о картинке стараются получить разными способами. Мало ли что написано в Альт — живые посетители сайта эту надпись почти никогда не видят, а значит написать там можно что угодно.
Подпись к картинке — вот где точно достоверная информация.

Во всех CMS есть возможность указать подпись к изображению. Если же говорить про чистый html-код, то подпись должна следовать сразу за картинкой БЕЗ символов «переноса строки», тогда этот текст будет связан именно с изображением.
Есть еще одна причина не пренебрегать подписями. Люди редко подробно вчитываются в текст на коммерческих сайтах, чаще бегло просматривают его. Так вот, подписи читают в три раза чаще(!), чем основное наполнение страницы.
Размер (вес) изображений и скорость загрузки сайта
Скорость загрузки страниц — один из ключевых факторов продвижения. Влияет как на позиции, так и на поведение пользователя, медленные сайты любовью посетителей не пользуются. А скорость работы во многом зависит от размера изображений.
Существует 4 способа оптимизировать время загрузки картинок:
- сжатие изображений;
- кэширование;
- превью;
- асинхронная загрузка.
Рассмотрим их подробнее.
Сжатие изображений

Исходное изображение высокого качества может весить 3-5-10 и более мегабайт. Очень солидный объем. К счастью, «идеальное качество» нужно далеко не всегда.
Для печати уличного билборда действительно необходим качественный «исходник», иначе картинка будет нечеткой. А вот изображение для сайта можно серьезно сжать без визуальных потерь в качестве.
Залез в свой фотоаппарат и провел экспресс-эксперимент.

Исходная картинка с фотоаппарата, размер 1.2 Мб

Сжатое изображение, размер 320 Кб
Вы видите разницу? Вот и я тоже не вижу, а вес уменьшился в 4 раза!
Для сжатия картинок используют различные форматы. Самый распространенный — JPG. Сейчас его активно вытесняет формат WebP от компании Google. WebP занимает на 20-30% меньше места, чем JPG, да при этом еще и лучше масштабируется.

Картинки с альфа-каналом (прозрачный фон) сохраняют в формате PNG.
Векторные изображения, состоящие из геометрических фигур, практически не занимают места и могут неограниченно масштабироваться без потери качества. Они отлично подойдут для графиков и диаграмм.
Сжимать изображения можно как вручную по одной с помощью программ и веб-сервисов, так и пакетом. Для многих CMS есть соответствующие плагины.
Кэширование
При каждом обращении к странице браузер скачивает с сервера всю информацию, включая изображения.
При посещении сайта часть страниц просматривается многократно, например, при сравнении нескольких аналогичных товаров. И каждый раз все картинки загружаются снова и снова.
Кэширование дает браузеру указание сохранять скачанные изображения на локальном компьютере и при повторном обращении загружать их не с сайта, а из локального кэша. Это многократно ускоряет загрузку страницы.
Кэширование всегда имеет настройку по времени. Ведь картинки на сервере периодически могут меняться. Обычно срок жизни кэша от нескольких часов до недели. По истечении этого времени изображение будет заново загружено с сервера, даже если есть локальная копия.
Превью
Очень частая ситуация — изображения «продают» товар и должны быть отличного качества. В этом случае удобно использовать инструмент превью, когда на странице показывается уменьшенная копия, а полная картинка загружается по клику.


Размер 11 кб

Размер 237 кб
Для каталогов товаров, где на странице отображаются десятки превьюшек, размер каждой не должен превышать 30-70 килобайт.
Асинхронная загрузка
Подходит для лонгридов. Страница отображается сразу, а изображения подгружаются по мере пролистывания материала. Для этого используется атрибут loading:
img src="image.png" loading="lazy" alt="test" width="200" height="200">
Значение LAZY (ленивый) как раз и означает асинхронную загрузку картинки.Прямые руки вебмастера как пятый способ ускорения загрузки
Проблема, о которой я расскажу в данном разделе, столь же очевидная, сколь и неистребимая.
Загружать на сайт нужно изображение того размера, которое будет выводиться на экран. Т.е. если на странице используется изображение 300*500 пикселей, а картинка на диске 1500*2500 px, то грузится будет именно большое изображение. Потом браузер отмасштабирует (уменьшит) его под требуемый размер. Но время загрузки в данном случае — это время на загрузку большой картинки.
Особо одаренные вебмастера умудряются даже превьюшки делать из больших картинок. Т.е. на странице каталога все «мелкие» изображения товара — это на самом деле полноценные большие картинки, отмасштабированные атрибутами width и height. Я знаю, я сам так когда-то делал на первом своем сайте :-)
В итоге вес страницы увеличивается в 10-15 раз.
Адаптивный дизайн
Про важность мобильной выдачи мы уже говорили. «Резиновый» (адаптивный) дизайн — стандарт современных сайтов, пользоваться которыми одинаково удобно и на ПК, и на смартфоне.
И если изображения шаблона адаптированы под любые условия и отлично масштабируются, то про пользовательские картинки сказать такого нельзя. В абсолютном большинстве случаев вебмастер загружает на сайт изображение в одном размере, а дальше браузер подстраивает его под экран устройства, иногда со значительными искажениями.
В идеале — нужно иметь несколько версий картинки для каждого типа устройств.
Для корректного отображения используется атрибут scrcset.
img src="/fuul-size.jpg"
srcset="/img-640.jpg 640w,
/img-920.jpg 920w,
/img-1600.jpg 16000w"
В атрибуте src всегда указываем ссылку на исходное изображение в максимальном качестве. В srcset указываем копии для конкретных разрешений.
Важное правило: поисковые боты индексируют то, что в src, а браузер выводит то, что в srcset.
Таким образом, в индекс поисковых систем попадет качественная версия картинки.
Если в теге srcset нет нужного разрешения, то браузер возьмет исходник из src и отмасштабирует его стандартными средствами.
Уникальность изображений
Рискну дать вам неожиданный совет — собственные уникальные изображения всегда лучше заимствованных. Отличная рекомендация, из серии «за все хорошее и против всего плохого». Главное, «легко» выполнимая.
Шутки шутками, а вопрос серьезный. Сделать уникальные изображения совсем не то же самое, что сделать уникальный текст. Намного сложнее, дороже, а иногда и вовсе невозможно.

Однозначного или официального ответа поисковых систем по данному вопросу нет. Собственный опыт и мнения экспертов позволяют сделать следующий вывод:
Уникальные изображения — однозначно играют в плюс SEO. Не уникальные не влияют никак, ни в плюс, ни в минус.
Вдумчивый читатель сразу же задаст вопрос: «А насколько сильно собственные картинки помогут продвижению сайта в Яндексе. Есть ли смысл тратить на это дополнительные ресурсы?».
А вот ответа, к сожалению, нет. Все очень зависит от тематики сайта и ваших конкурентов.
Интернет-магазины, продающие тысячи товаров, используют изображения производителя. И эти картинки растиражированы на десятках сайтов. Сделать уникальные фото для каждой позиции просто нереально. Но все площадки находятся в равных условиях, никто собственными фото похвастаться не может.
Если же в вашей конкурентной нише все делают собственный фотоконтент, то и вам следует идти этим путем, иначе будете в отстающих.
Авторские права
Отдельная проблема с заимствованием изображений — нарушение авторских прав.
Авторское право (и связные с ним имущественные права) возникает в момент создания изображения. Авторское право не требует специальной регистрации. А вот заимствование чужих изображений может трактоваться как нанесение имущественного вреда.
В некоторых случаях воровство очевидно. Если вы зашли на сайт с авторскими фото и перекопировали их к себе — не стоит удивляться судебному иску.

А вот как быть с общедоступными изображениями, растиражированными на множестве сайтов? Вынужден вас огорчить — это не дает права на их свободное использование.
Как не платить за фото и искать бесплатные
Сейчас появился новый вид... написал бы «мошенничества», но в данном случае это будет некорректный термин. Суть нового вида заработка такова: некий фотограф делает красивые профессиональные фото чего-либо и нотариально удостоверяет свое авторство. Затем максимально широко раскидывает их по Сети, ссылки на автора не указывает, правил использования или каких-либо запретов не накладывает.
Фотографии расползаются по разным сайтам, кто-то берет их и для коммерческих ресурсов.
Через полгодика автор делает поиск по картинкам... и площадкам, решившим взять «общедоступную» фотографию, летят судебные иски на сотни тысяч рублей.
И это не теоретические рассуждения, это практика. Поэтому с чужими изображениями стоит быть предельно осторожными.
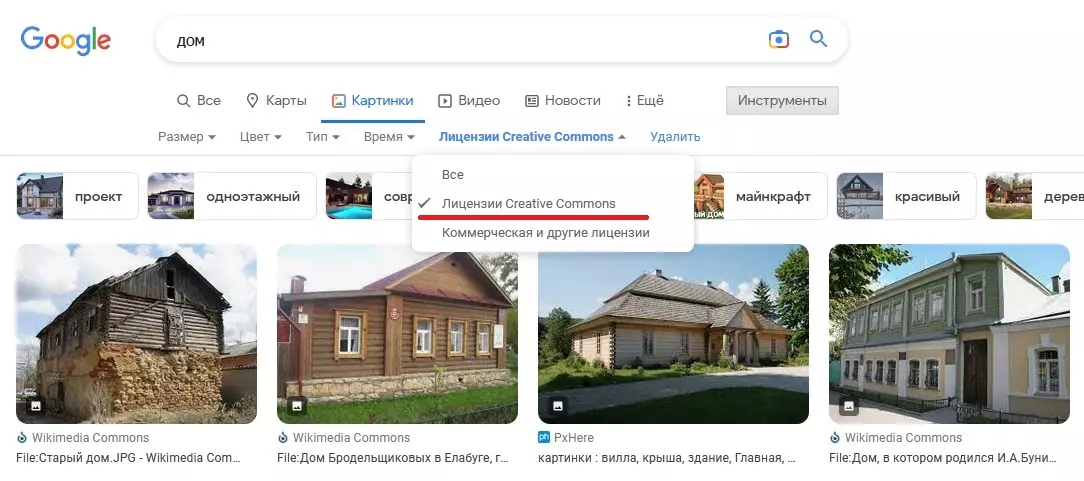
Обезопасить себя от претензий можно настройкой «Лицензии Creative Commons» в поиске Google по картинкам — ищите картинки с таким фильтром:

Такие изображения гарантированно разрешены к свободному использованию. Другое дело, что выбор картинок будет существенно меньше, чем при обычном поиске.
Оптимизация изображений сайта под мессенджеры и соцсети
Изображения отображают мессенджеры и социальные сети всякий раз, когда вы делитесь страницей сайта и пересылаете ссылку. Если не добавить на сайт микроразметку и, таким образом, не указать какое именно изображение брать в качестве превью, то мессенджер и соцсеть выберет фото со страницы самостоятельно, а автоматический выбор часто оказывается не самым удачным. Таким образом, чтобы ваши читатели делились страницами сайта и товарами, а их друзья охотнее кликали на такие сообщения, на сайте надо использовать микроразметку.
Разметку Open Graph используют ВКонтакте, ОК, Телеграм (и вражеские Facebook* и WhatsApp, Google+, Twitter, LinkedIn) и другие сервисы вроде , Pinterest. В Яндексе Open Graph используется для передачи данных в поиск по картинкам и видео.
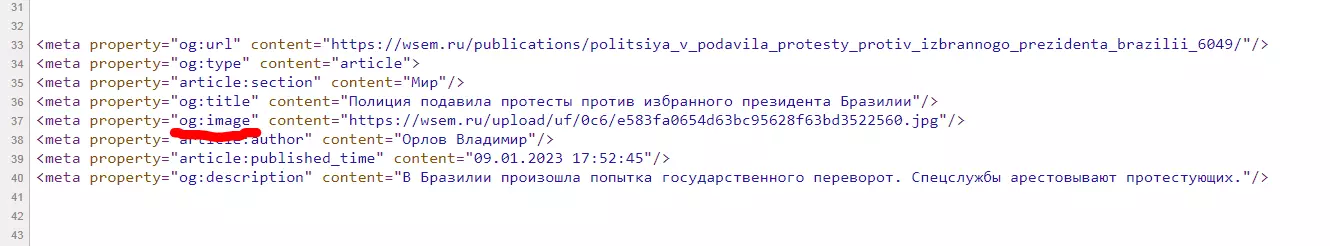
Вот как выглядит html-код:

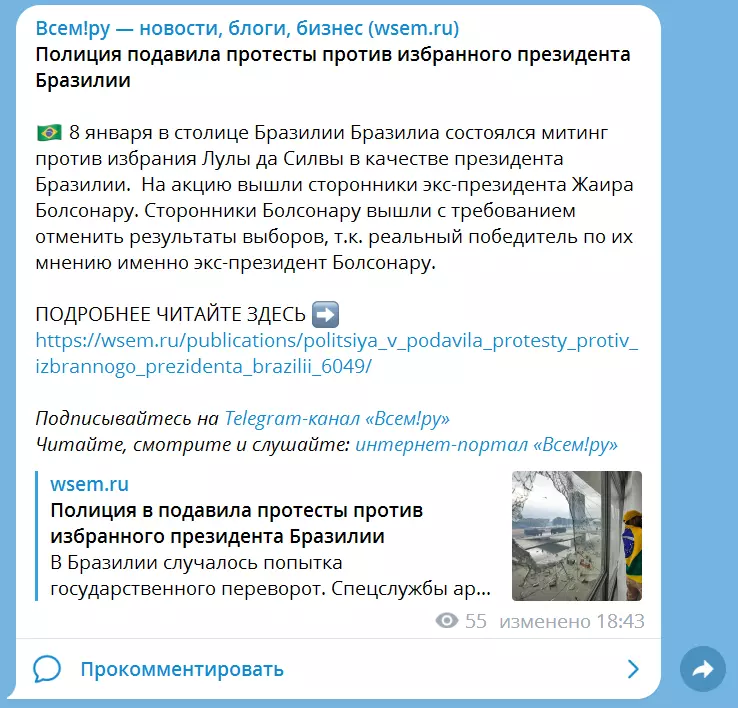
А так выглядит rich-ссылка в Telegram с нужным изображением.

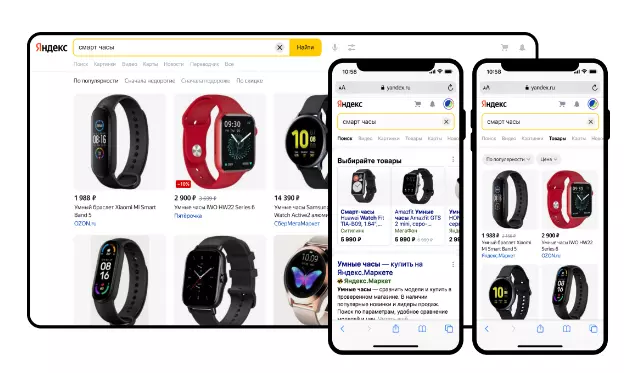
Дополнительный трафик с Поиска Яндекса за счет вывода изображений в специальный блок (фид)

В поиске Яндекса есть специальный блок с товарами и предложениями. Выдача предложений в блоке построена на тех же принципах, что и в органическом поиске. Добавьте товары или предложения с изображениями и ценами и получайте дополнительный трафик. Например, у некоторых интернет-магазинов прирост трафика достигает 200%. При этом конверсия трафика в заказы из поиска по товарам среднем до 5 раз выше, чем из обычного поиска Яндекса. Для этого надо загрузить ссылку на ваш «товарный фид» в формате YML в Вебмастер.
Принципы компании Exiterra
В современном SEO нет мелочей. По любому запросу находятся сотни релевантных сайтов, выиграть конкуренцию у которых очень и очень непросто.
SEO-оптимизация изображений — работа, которой часто пренебрегают. А потом недополучают трафик и продажи. Для нас же это обязательный этап работ над сайтом, которому уделяется самое пристальное внимание.
Тарифы на наши услуги здесь.
SEO-оптимизация сайта – на 20% дешевле!
Ваш сайт может приносить больше клиентов. Мы знаем, как этого добиться. Закажите услугу «Создание потока заявок с SEO и оплатой за лиды» со скидкой 20% и платите только за результат.
Остались вопросы?
Бесплатная консультация по продвижению вашего бизнеса или сайта.
Лучшие статьи
- Конверсия сайта, магазина и карточки маркетплейса: как увеличить количество заявок, лидов и продажи
- Маркетинговая стратегия вывода инновационного продукта на рынок электроники РФ: Опыт SNDGLOBAL
- Стратегическое управление бизнесом: система и цели
- Как геймификация в маркетинге помогает брендам вовлекать аудиторию и увеличивать продажи
- Формирование и повышение лояльности покупателей магазина — как?
Оставьте свой номер телефона и мы свяжемся с Вами в рабочее время.






























