
Google Chrome DevTools для SEO: 10 способов использования функций браузера для SEO-аудита
Многие платят сотни или даже тысячи долларов за программное обеспечение, которое помогает автоматизировать и упростить повседневную работу с SEO. Однако у нас уже есть один из самых удобных бесплатных наборов инструментов, который позволяет решать огромное количество SEO задач. Это набор инструментов веб-разработки и отладки, встроенный в браузер Google Chrome. Он позволяет проверять некоторые из наиболее фундаментальных и важных аспектов SEO любой страницы.
В большинстве случаев использовать DevTools довольно просто. Но есть несколько очень удобных и не столь очевидных приемов для SEO-анализа. Давайте пройдемся по ним сейчас. Но для начала нужно открыть инструменты разработчика в Хроме.

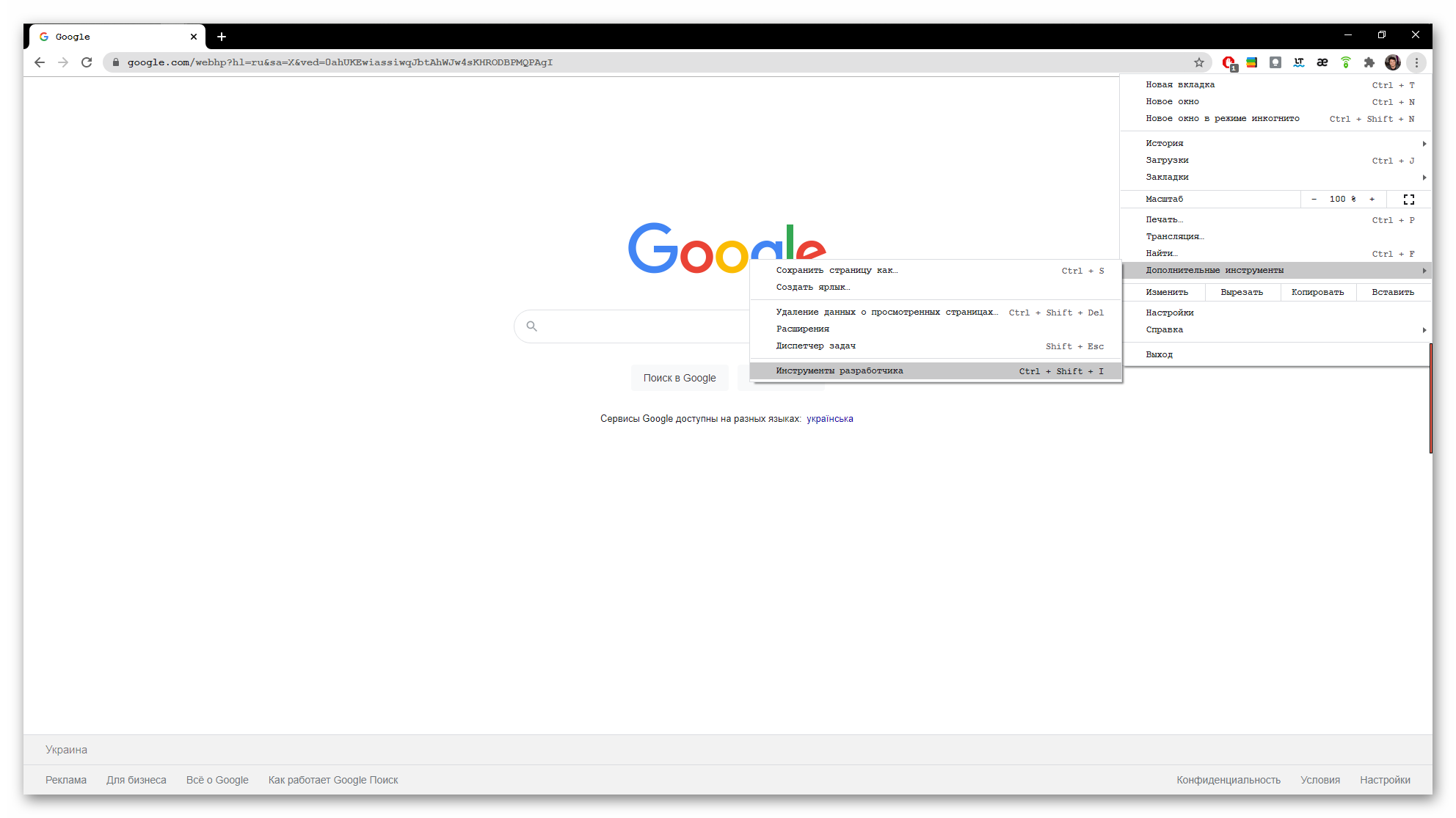
Начните с перехода на страницу, которую вы хотите изучить, в Google Chrome и открытия DevTools. Вы можете сделать это, выбрав «Дополнительные инструменты» > «Инструменты разработчика» в меню Google Chrome в правом верхнем углу окна браузера. Или использовать сочетания клавиш Ctrl + Shift + I (Windows) или Cmd + Opt + I (Mac). Ну или просто нажмите кнопку F12.
Проверка элементов содержания страницы в Chrome DevTools
Google может сканировать и индексировать контент на основе JavaScript, но не всегда делает это безупречно. Следовательно, необходимо проверять основные элементы содержимого ваших страниц — не только путем просмотра их исходного кода HTML, но также путем проверки DOM-структуры, чтобы увидеть, как информация будет фактически отображаться и идентифицироваться Google.
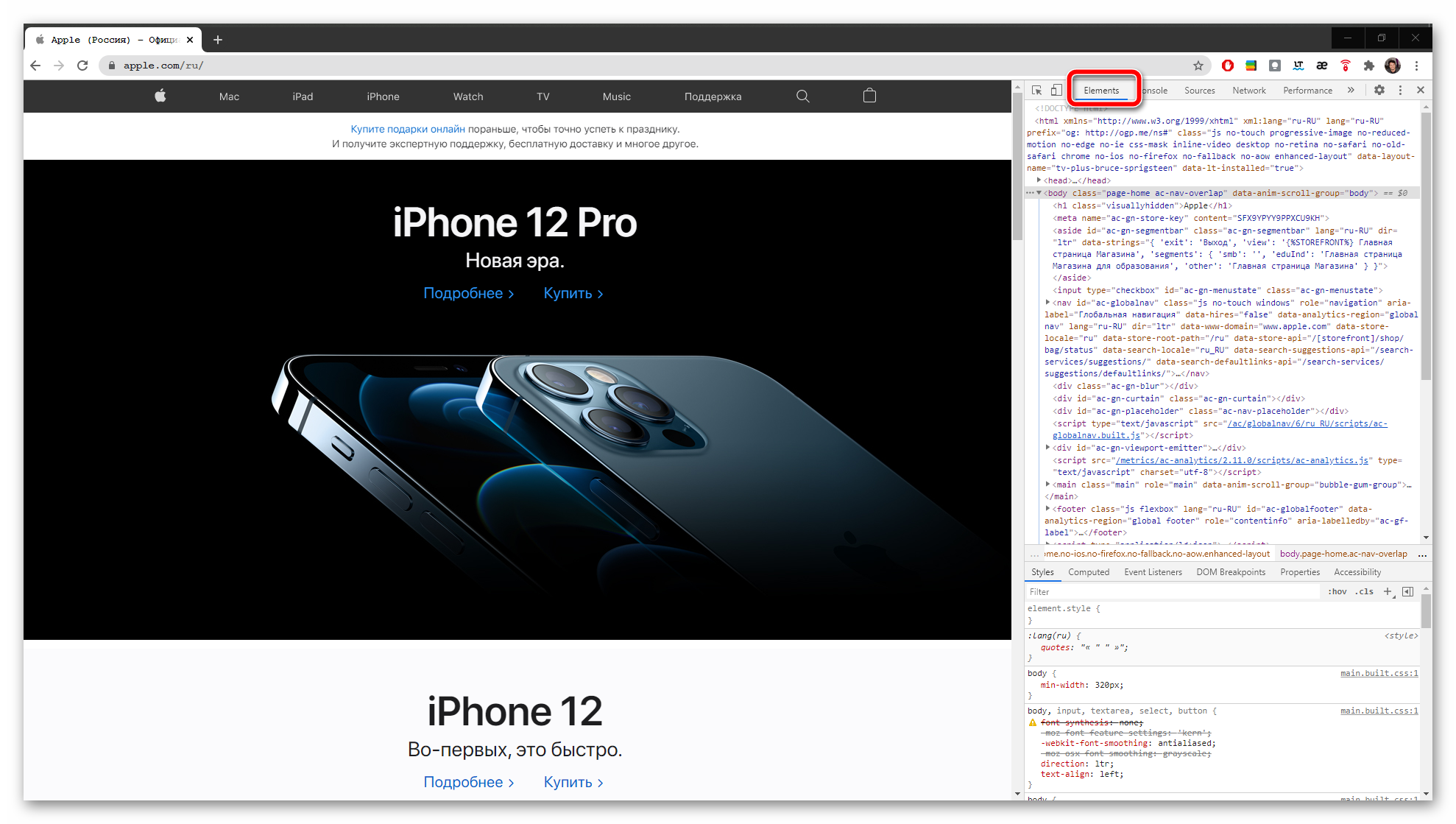
Вы можете напрямую увидеть DOM любой страницы с помощью DevTools на панели «Элементы».

Используйте это, чтобы просмотреть содержание любого элемента страницы (например, заголовок, метаописание или текст страницы), чтобы убедиться, что в каждом случае отображается нужная релевантная информация.
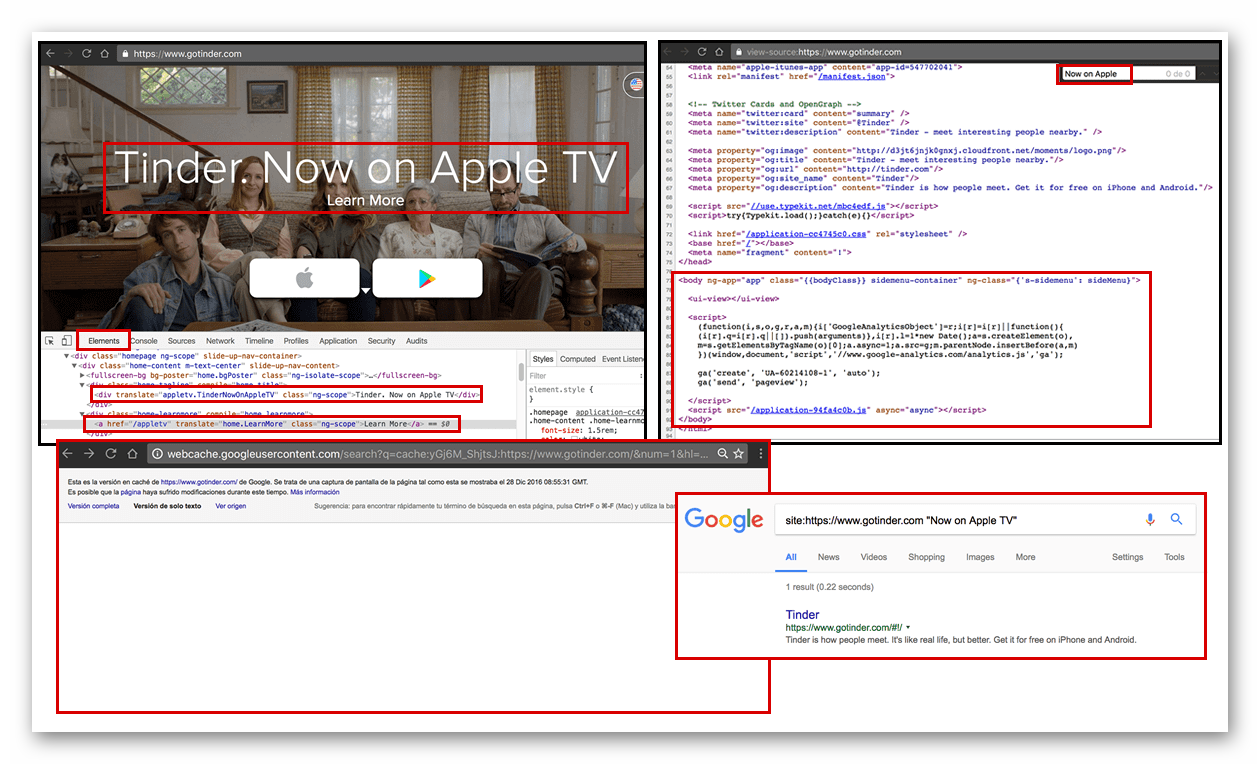
Например, на скриншоте ниже видим, как отображаемый основной текст (красный) включен в тег div. Но на самом деле это реализовано с помощью JavaScript, код которого можно увидеть в правой верхней части скриншота, с исходным кодом страницы.

При выявлении этих различий, вы можете убедиться, что страница проиндексирована правильно. Для этого можно посмотреть кешированную версию страницы в Google, а также посмотреть отображается ли текст в результатах Google при его поиске, используя «Просмотреть как Googlebot» в Google Search Console.
Поиск скрытого содержимого CSS
Известно, что Google не очень любит на текстовый контент, который, хотя и включен в исходный HTML-код страницы, по умолчанию скрыт для пользователя за вкладками или параметрами меню. И чтобы этот контент увидеть, нужно кликнуть на эту вкладку.
Среди наиболее распространенных способов скрыть текст — использование CSS со свойствами display: none или visibility: hidden, поэтому рекомендуется проверить, есть ли на страницах вашего сайта какая-либо важная информация, которая может быть скрыта с помощью этих средств.
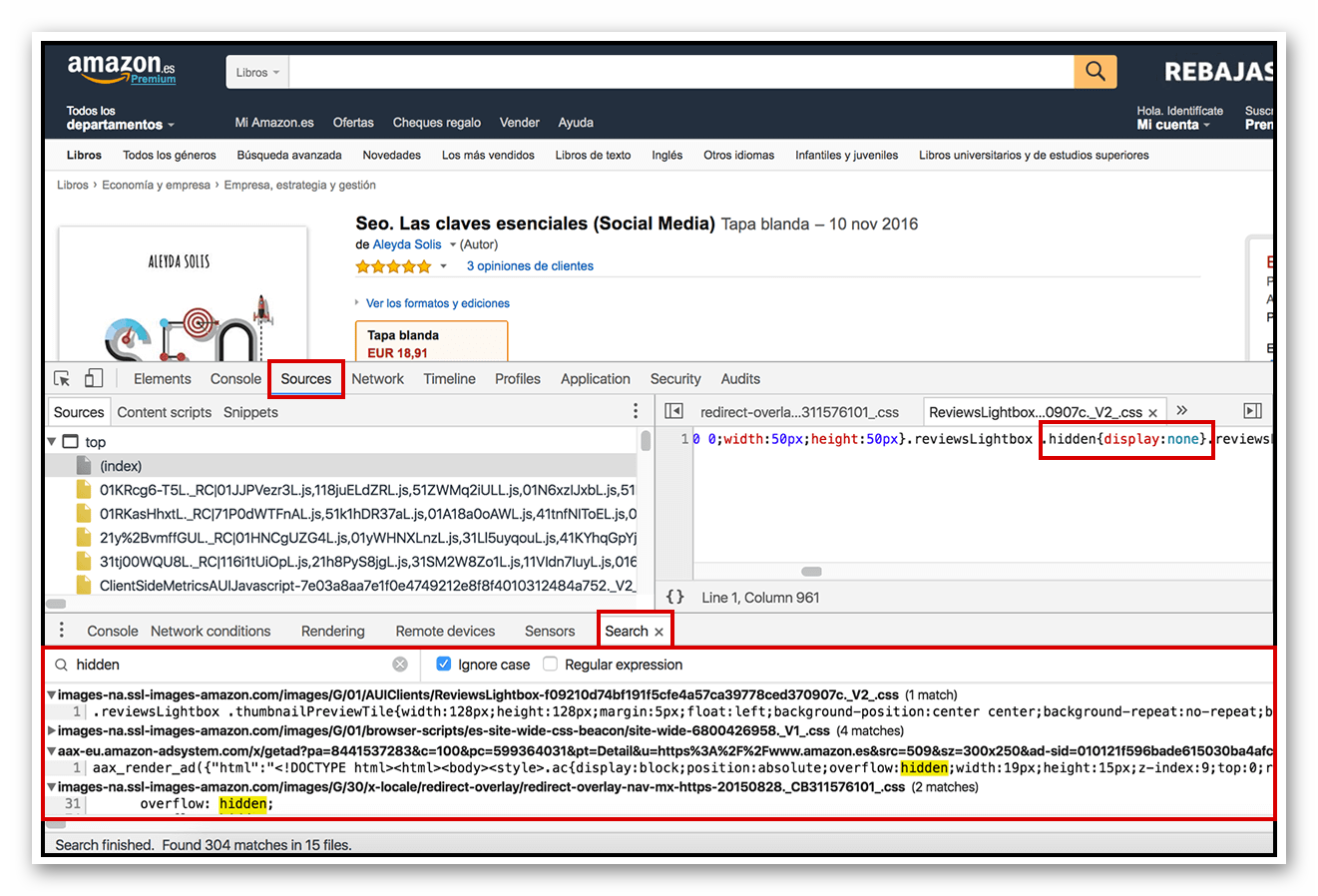
Вы можете сделать это с помощью панели «Поиск» Chrome DevTools, к которой можно получить доступ, нажав Ctrl + Shift + F (Windows) или Cmd + Opt + F (Mac), когда DevTools открыт. Эта функция поиска позволит вам просматривать не только сам открытый файл страницы, но и все используемые ресурсы, включая CSS и JavaScript.

Здесь вы можете найти нужные свойства, в данном случае «hidden» или «display:none», чтобы определить, есть ли скрытые блоки и где они в коде страницы.
Нажмите на результат поиска, чтобы просмотреть полный код объекта, который вы искали. Просмотрите код, чтобы увидеть, какой текст скрывается; если это важный контент, проверьте, не получает ли он санкции от Google, и примите соответствующие меры.
Проверьте ALT-описания изображений
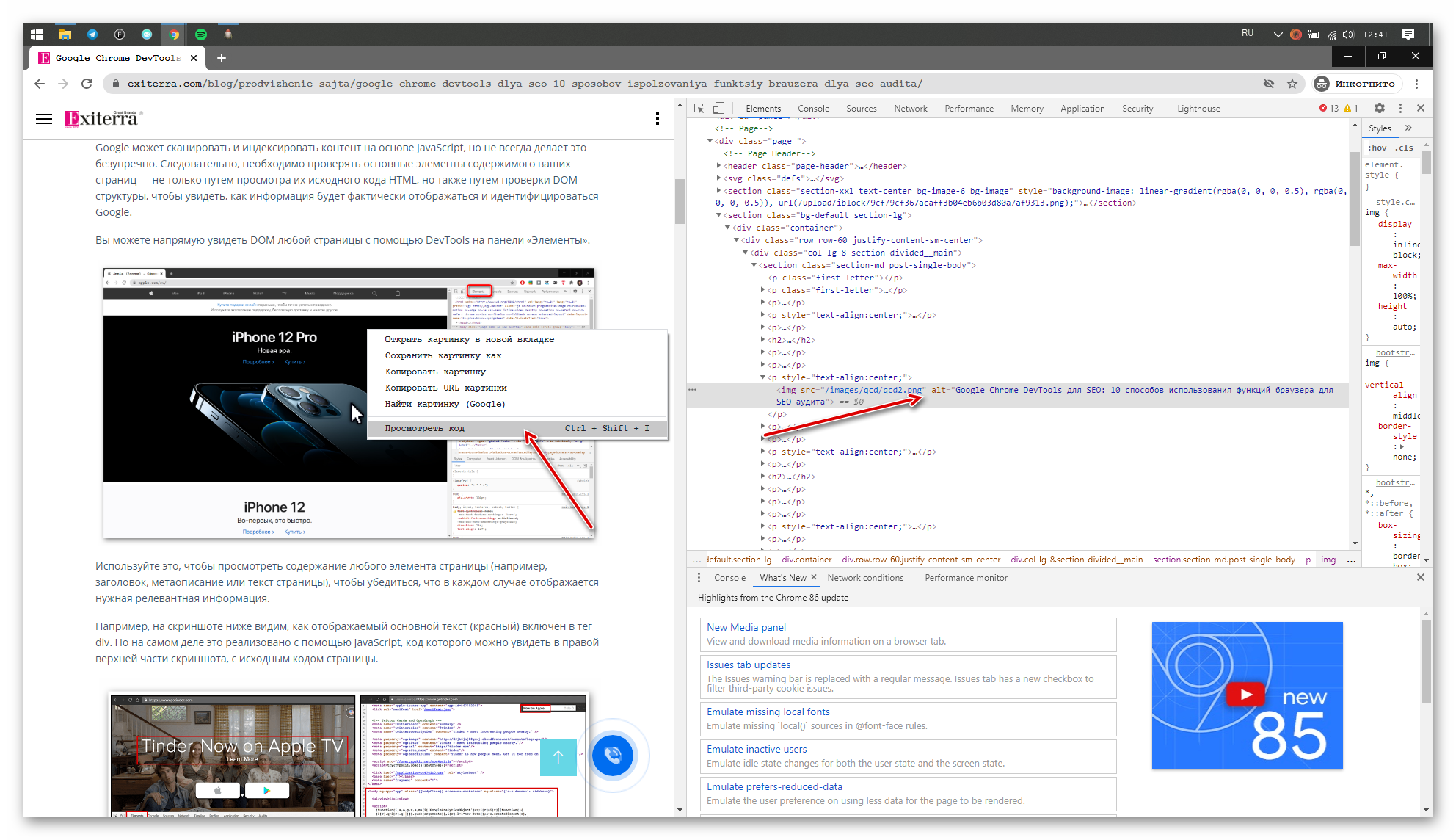
Помимо проверки основных элементов текстового содержимого ваших страниц, вы также можете проверить описания ALT ваших изображений на панели «Элементы». Щелкните правой кнопкой мыши любое изображение и выберите «Проверить код», как показано здесь:

Определите неиндексируемые страницы и теги canonical на страницах и ресурсах
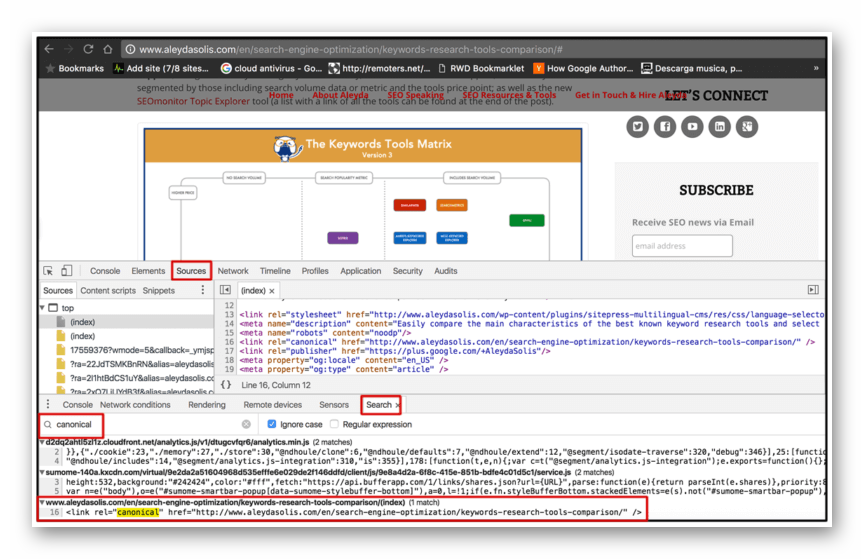
Вы также можете использовать DevTools Chrome для проверки технической конфигурации ваших страниц. Например, вы можете проверить конфигурацию мета-роботов и тегов canonical, что можно сделать с помощью панели «Поиск», чтобы найти эти конкретные теги и проверить, как они реализованы.

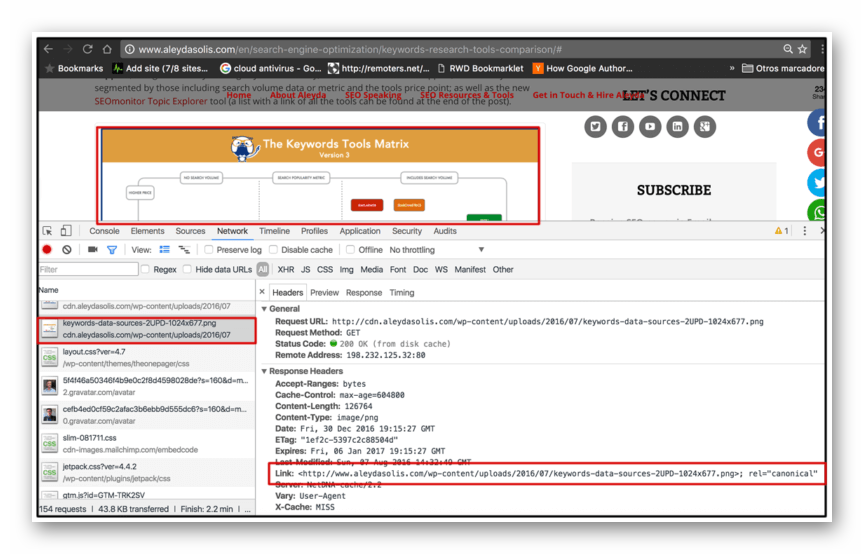
Эту проверку можно выполнить не только для тегов в области HTML
, но также и в заголовках HTTP, перейдя на панель «Сеть» и выбрав нужную страницу или ресурс для проверки информации их заголовков, включая наличие ссылки rel = «canonical» в файле изображения, например, как показано ниже.
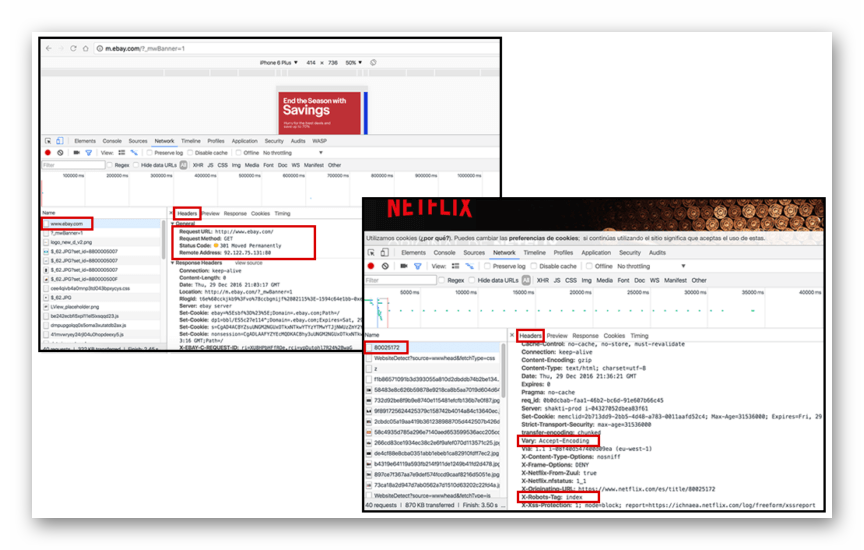
Определить статус HTTP в конфигурации заголовка
Проверяя заголовки страниц и ресурсов с помощью панели «Сеть», вы также можете проверить их HTTP-статус и увидеть, есть ли какие-либо перенаправления, какой это тип перенаправления и статусы ошибок, а также включение других конфигурации, такие как x-robots-tag, hreflang или «vary: user agent».

Проверка отображения ресурса на мобильных устройствах
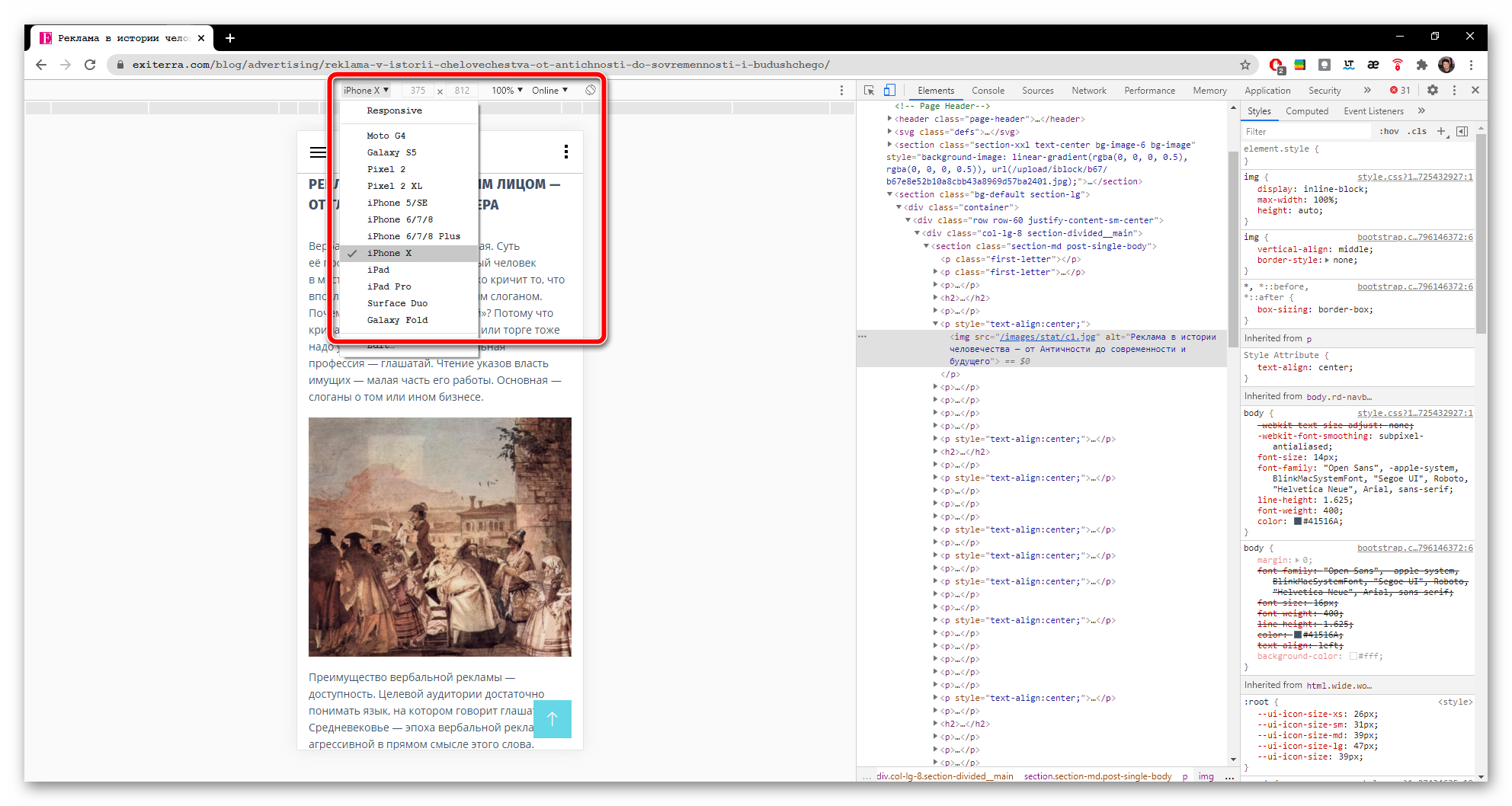
Удобство для мобильных устройств теперь имеет важное значение для SEO. Вы можете проверить верстку и отображение контента на мобильных устройствах с помощью DevTools «Режим устройства». Этот параметр можно включить, щелкнув значок устройства в верхнем левом углу панели или нажав Command + Shift + M (Mac) или Ctrl + Shift + M (Windows, Linux), когда панель DevTools открыта.

В режиме устройства вам будут показаны элементы управления окном просмотра в верхней части окна. Здесь вы можете выбрать адаптивное окно просмотра (со свободным изменением размера) или выбрать конкретное устройство для тестирования страницы. Вы также можете добавить собственное устройство с помощью опции «Редактировать...».

Время загрузки страницы и определение проблем со скоростью
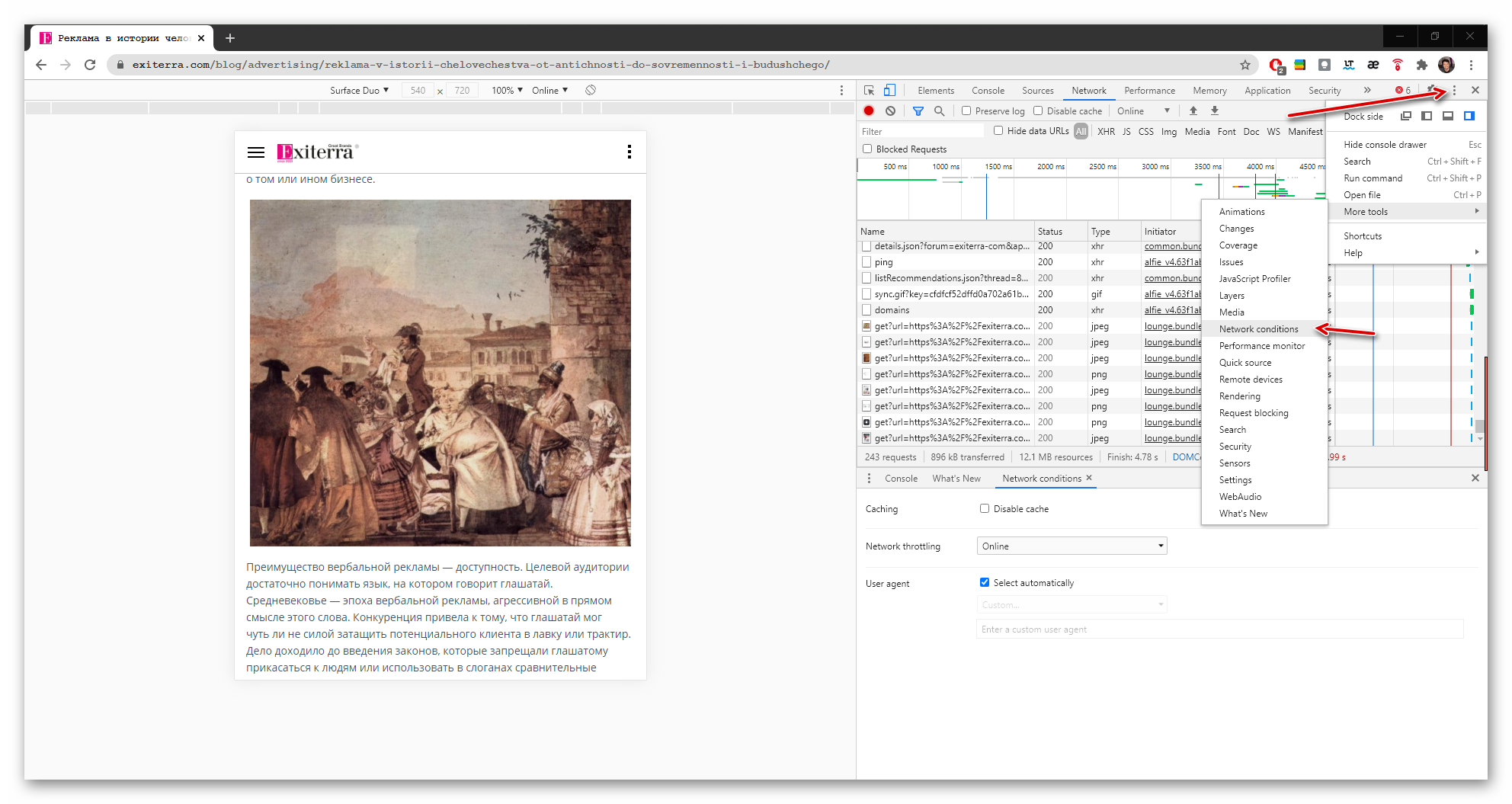
Анализируйте время загрузки любой страницы, моделируя условия сети и используемое устройство. Для этого вы можете перейти к инструменту «Network», к которому вы можете получить доступ из меню настройки в верхнем правом углу панели в разделе «Дополнительные инструменты».

Здесь вы найдете конфигурации «Кэширование», «Регулирование сети» и «User Agent».
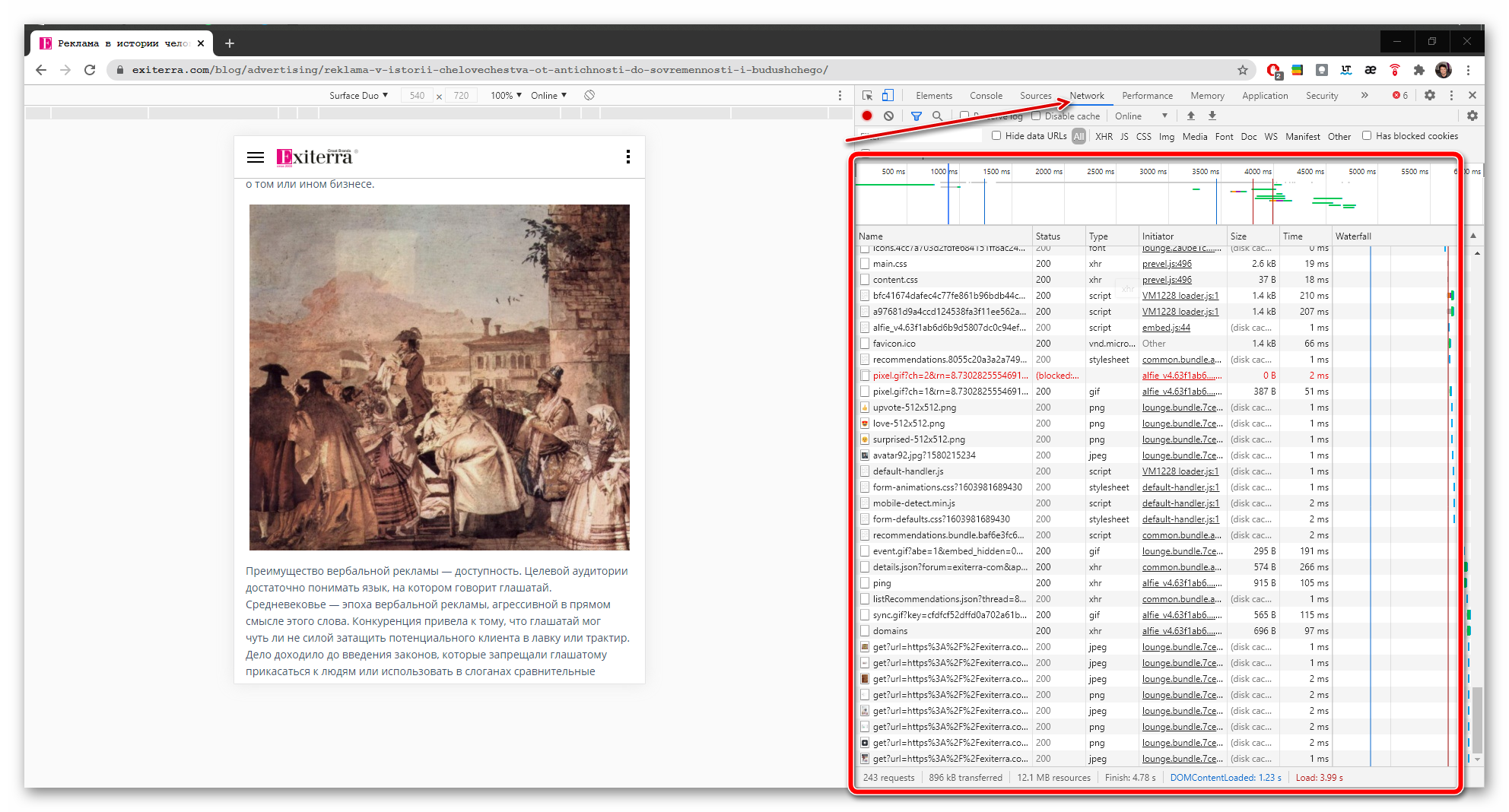
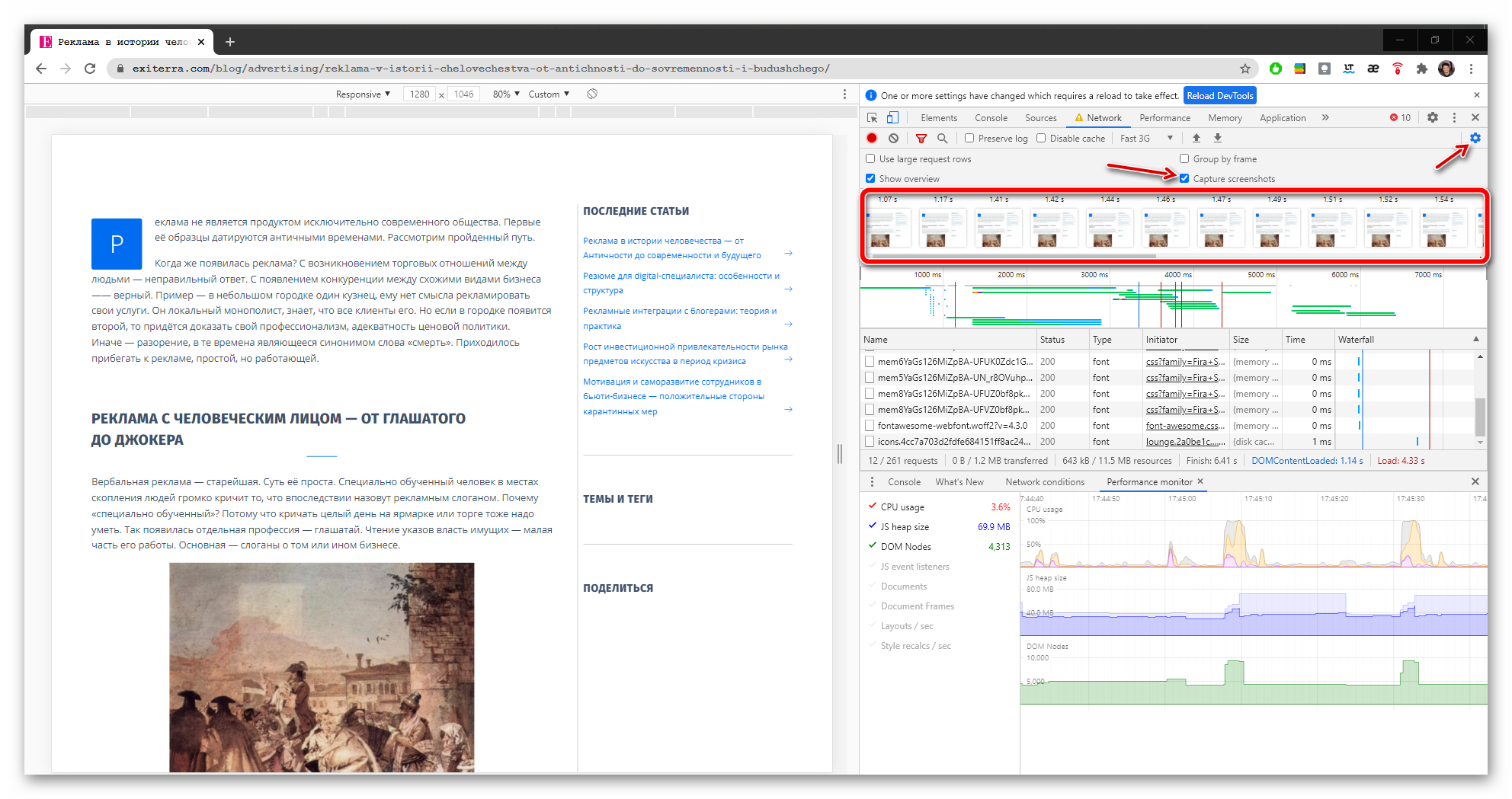
После выбора всех необходимых настроек перезагрузите страницу и перейдите на вкладку «Сеть», чтобы увидеть не только время полной загрузки страницы (Load), но и то, когда начальная разметка страницы была проанализирована (DOMContentLoaded), оба из них появляются в нижней части окна. Вы также можете просмотреть время загрузки и размеры каждого из используемых ресурсов, которые можно записать, нажав красную кнопку в левой части панели.

Кроме того, вы можете делать снимки экрана рендеринга вашей страницы.

В настройках поставьте галочку «Capture Screenshots» и перезагрузив страницу, вы можете просматривать снимки экрана своей страницы на различных этапах загрузки, что позволяет вам проверять, что ваши пользователи видят на каждом этапе.
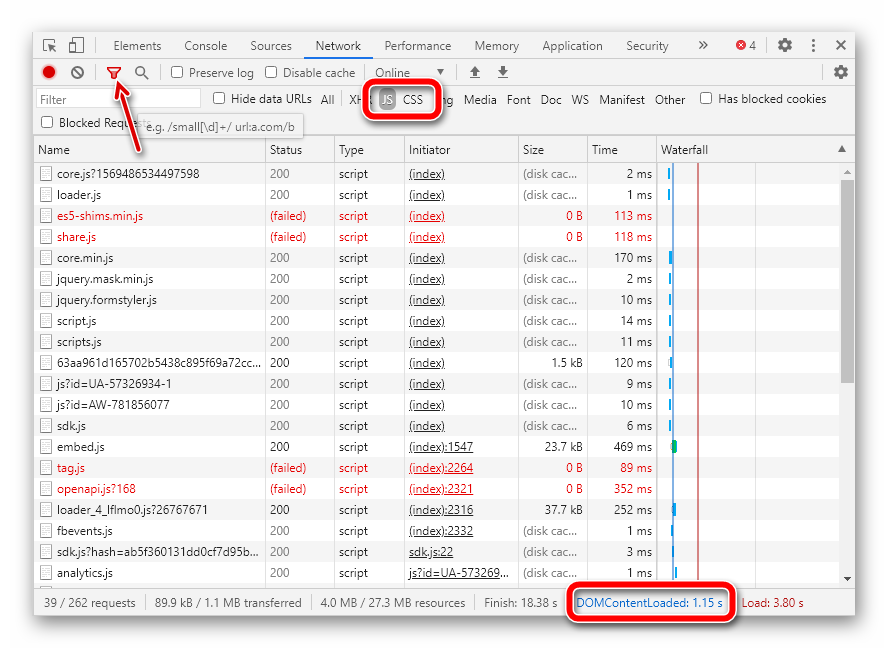
Определите ресурсы, блокирующие рендеринг
Вы также можете использовать данные о времени загрузки ресурсов на панели «Сеть», чтобы определить, какие ресурсы JS и CSS загружаются до DOM и потенциально блокируют его, что является одной из наиболее распространенных проблем со скоростью страницы. Вы можете фильтровать по CSS и JS, нажимая соответствующие кнопки (как показано ниже).

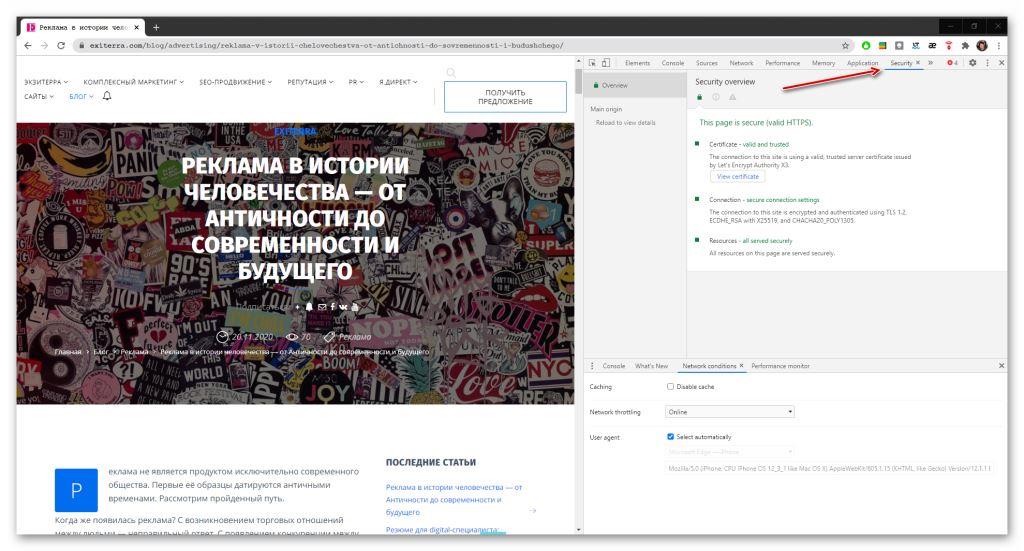
Определение небезопасных ресурсов при миграции HTTPS
Chrome DevTools может быть очень полезен во время миграции HTTPS, так как позволяет выявлять проблемы безопасности на любой странице с помощью информации, представленной на панели «Безопасность». Вы можете увидеть, является ли страница безопасной и имеет ли действующий сертификат HTTPS, тип безопасного соединения и есть ли проблемы со смешанным содержимым из-за небезопасного происхождения любого используемого ресурса.

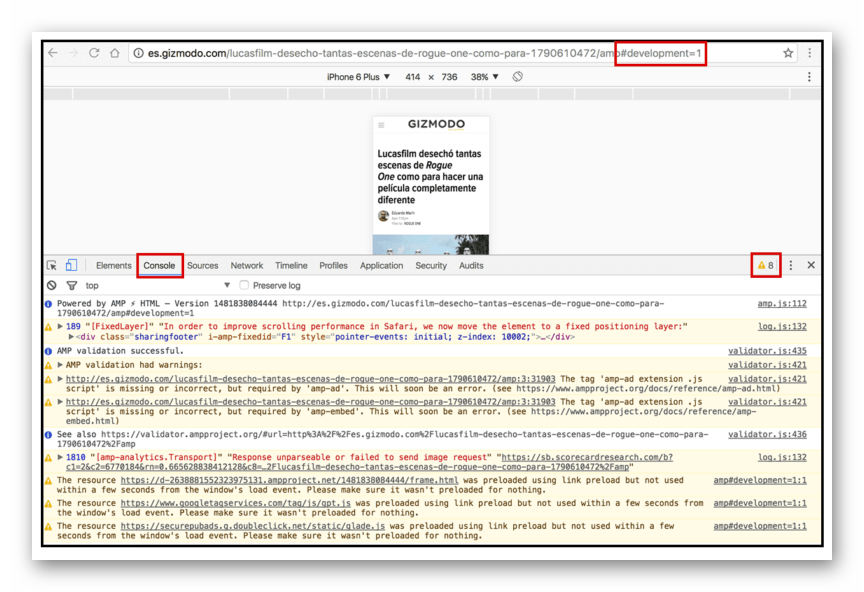
Проверьте свою реализацию ускоренных мобильных страниц (AMP)
Если вы внедряете AMP, вы можете увидеть, есть ли проблемы с вашими страницами, добавив строку «# development = 1» к URL-адресу AMP, а затем проверив панель «Консоль». Это сообщит вам, есть ли какие-либо проблемы, предупреждения или ошибки — и в каком элементе и строке кода они были обнаружены, чтобы вы могли их исправить.

Персонализация настроек Chrome DevTools
Как видите, вы можете использовать Chrome DevTools для SEO разными способами. Вы можете захотеть немного персонализировать его в соответствии со своими предпочтениями. Настройте внешний вид, включите ярлыки, добавьте свои сниппеты и многое другое. Вы можете сделать это в настройках, которые можно найти, нажав кнопку меню «Настройка» в верхнем правом углу панели.
Приглашаем к обсуждению этой статьи

А вы используете инструменты разработчика Chrome для SEO? Какие их особенности можете отметить? Расскажите — как эти инструменты помогают вам?
- Присоединяйтесь к дискуссии.
- Задавайте вопросы автору.
- Оставляйте комментарии.
SEO-оптимизация сайта – на 20% дешевле!
Ваш сайт может приносить больше клиентов. Мы знаем, как этого добиться. Закажите услугу «Создание потока заявок с SEO и оплатой за лиды» со скидкой 20% и платите только за результат.
Остались вопросы?
Бесплатная консультация по продвижению вашего бизнеса или сайта.
Лучшие статьи
- Работа с отзывами в 2025 году: топ-7 главных инсайтов
- Черный пиар на Яндекс Картах: кто пишет отрицательные отзывы и можно ли с этим бороться?
- Почему конверсия в вашей воронке продаж низкая: 5 причин
- Стратегия крауд-маркетинга: как разработать и реализовать
- Как привлечь туристов в новый ботанический сад, если на рекламу нет денег
Оставьте свой номер телефона и мы свяжемся с Вами в рабочее время.






























