
11 советов по SEO-оптимизации изображений на сайте
Что такое SEO-оптимизаця изображений? Зачем нужно SEO-оптимизировать изображения на сайте? Как оптимизировать картинку под SEO? Можно ли оптимизировать изображение самостоятельно?
Как любители, так и профессионалы в области SEO знают, что оптимизация изображений для вашего сайта стоит потраченного времени.
Дэн Морган из WebSpection получил одну из своих фотографий на 1-е место в Google Images в категории «Лучший человек Кардиффа» менее чем за четыре дня благодаря оптимизации своего изображения.
А Робби Ричардс сгенерировал 150 732 посещения за счет добавления тегов alt к изображениям, сжатия изображений и некоторых других приемов SEO.
Оптимизация изображений дает много преимуществ, таких как лучший пользовательский опыт, более быстрое время загрузки страницы и дополнительные возможности ранжирования.
Но какие факторы наиболее важны для того, чтобы ваши изображения были доступны для поиска и не замедляли работу сайта? В этой статье 11 важных советов по оптимизации изображений, которые вам необходимо знать.
И конечно же вы должны знать, что наши специалисты всегда следят за оптимизацией изображений на клиентских проектах. Читайте подробнее про услугу «SEO-продвижение».
Выберите правильный формат изображения для сайта
Прежде чем вы сможете начать добавлять изображения на свой сайт, вам нужно убедиться, что вы выбрали лучший тип файла. Хотя существует множество форматов изображений, наиболее распространенными для Интернета являются PNG и JPEG.
- PNG: изображения более высокого качества, но имеет больший размер файла.
- JPEG: качество может быть ниже, но вы можете отрегулировать уровень качества, чтобы найти хороший баланс.
PNG — незамеченный герой форматирования изображений. JPEG обычно используют для больших и визуальных изображений. Но для повседневного использования PNG — лучший вариант.
Сжимайте изображения для сайта
Согласно HTTP Archive, изображения составляют в среднем 21% от общего веса веб-страницы.

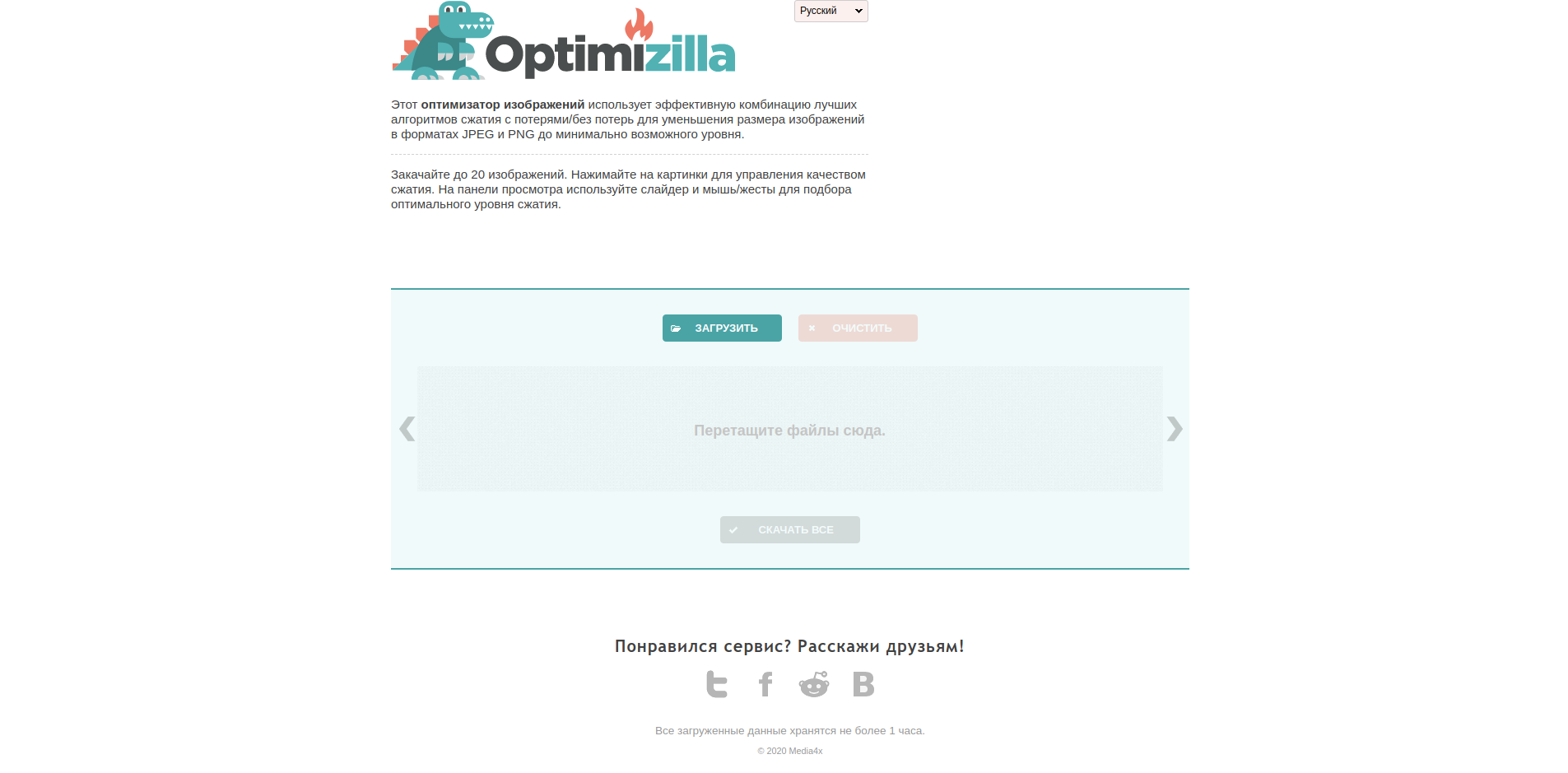
Поэтому нужно сжимать изображения перед загрузкой на сайт. Вы можете сделать это в Photoshop, онлайн-сервисы, типа OptimZilla или использовать такой инструмент, как TinyPNG. У последнего также есть плагин WordPress.
Есть еще хороший плагин для WordPress — WP Smush. Уменьшает размер файла изображения без потери качества. Какой бы плагин вы ни использовали, обязательно найдите тот, который сжимает изображения извне на своих серверах. Это снижает нагрузку на ваш собственный сайт.
Если вы не знаете, как изображения влияют на скорость загрузки страниц, воспользуйтесь простым инструментом Google PageSpeed Insights.
Создавайте уникальные изображения на сайт
Вы хотите, чтобы ваши фотографии появлялись на вашем сайте. Если вы заполните свой веб-сайт стандартными изображениями, вы будете выглядеть неоригинально — как тысячи других сайтов, которые ничем не выделяются.
Слишком много сайтов загромождены одними и теми же стандартными стоковыми фотографиями.
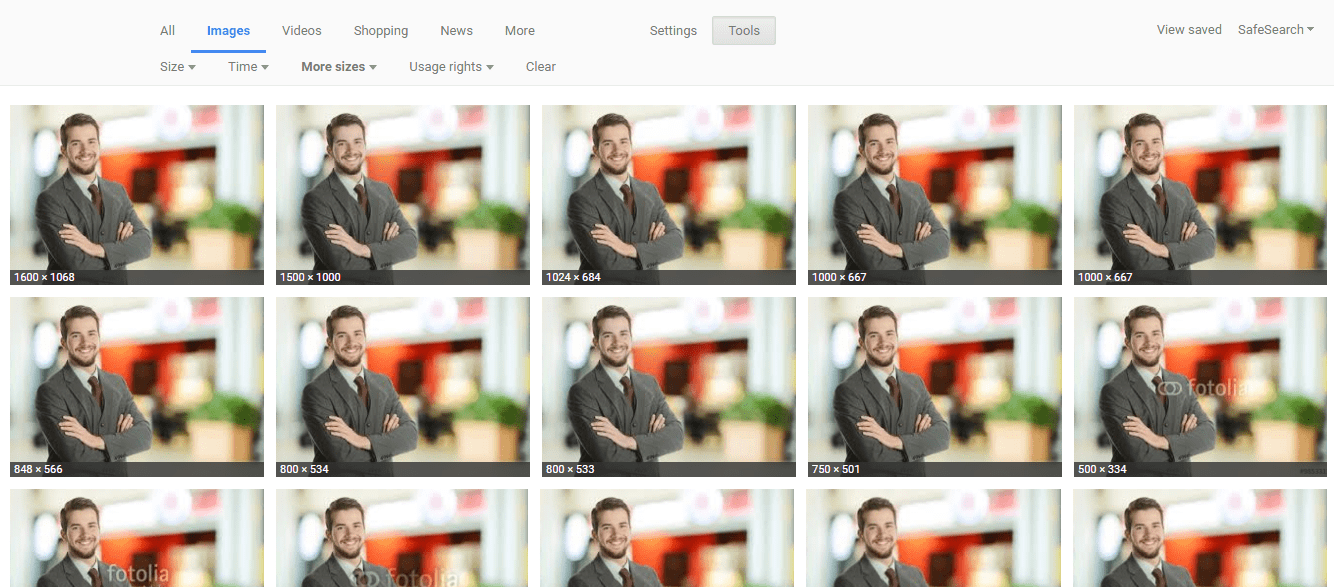
Подумайте о корпоративном веб-сайте, консалтинговой фирме, бизнесе, который гордится обслуживанием клиентов. На всех этих сайтах используется практически одно и то же изображение улыбающегося бизнесмена.
Я уверен, что вы видели такое:

Хотя ваши стоковые изображения могут быть идеально оптимизированы, это не будет иметь такого же воздействия или потенциальных преимуществ для SEO, как исходное высококачественное изображение.
Чем больше у вас оригинальных изображений, тем лучше будет опыт пользователя и выше ваши шансы попасть в рейтинг по релевантным поисковым запросам.
Остерегайтесь авторских прав на изображение
Независимо от того, какие файлы изображений вы решите использовать, убедитесь, что нет конфликта авторских прав.
Если Getty, Shutterstock, DepositFiles или какой-либо другой поставщик стоковых фотографий владеет изображением, которое вы используете, и у вас нет лицензии на его использование, то вам грозит дорогостоящий судебный процесс.
Google Images позволяет фильтровать результаты на основе тех, которые доступны для повторного использования. Также вы можете брать фотографии из фотостоков типа Unsplash и Pixabay.
Настройте имена файлов изображений для SEO-оптимизации
Когда дело доходит до SEO, создание описательных, богатых ключевыми словами имен файлов абсолютно необходимо. Не изменять имя файла изображения — все равно что есть пиццу без начинки. Это просто отстой.
Имена файлов изображений предупреждают Google и других сканеров поисковых систем о предмете изображения. Обычно имена файлов будут иметь вид «IMG_722019» или что-то подобное. Это похоже на заказ из меню на другом языке. Это не помогает Google.
Измените имя файла по умолчанию, чтобы помочь поисковым системам понять ваше изображение и повысить эффективность SEO.
Это требует небольшой работы, в зависимости от того, насколько обширна ваша медиабиблиотека, но изменение имени изображения по умолчанию всегда является хорошей идеей. Возьмем, к примеру, это изображение шоколада:

Я мог бы назвать это просто «шоколад», но если вы продаете шоколад на своем веб-сайте, потенциально каждое изображение можно назвать «шоколад-1», «шоколад-2» и так далее.
Я назвал это изображение «dark-chocolate-coffee», чтобы пользователи и поисковые системы могли его понять.
Изображение для SEO. Напишите удобный альтернативный текст для поисковых систем
Теги Alt — это текстовая альтернатива изображениям, когда браузер не может их правильно отобразить. Подобно заголовку, атрибут alt используется для описания содержимого файла изображения.

Когда изображение не загружается, вы увидите окно изображения с тегом alt в верхнем левом углу. Убедитесь, что они подходят к образу и делают рисунок актуальным.
Обращение внимания на альтернативные теги также полезно для общей стратегии SEO на странице. Если изображение не загружается по какой-либо причине, пользователи увидят его описание и смогут представить, что на нем отображено.
Кроме того, добавление соответствующих тегов alt к изображениям на вашем веб-сайте может помочь вашему веб-сайту достичь более высоких позиций в поисковых системах за счет связывания ключевых слов с изображениями. Даже Google отметил ценность замещающего текста в изображениях.
Альтернативный текст предоставляет Google полезную информацию о теме изображения. Мы используем эту информацию, чтобы определить, какое изображение лучше всего отображать по запросу пользователя.
Для примера с изображением шоколада альтернативный текст мог бы быть:
«img src=”chocolate-1.jpg” alt=”шоколад”/»
Однако лучший альтернативный текст, описывающий изображение, был бы следующим:
«img src=”dark-chocolate-coffee.jpg” alt=”плитка черного шоколада с привкусом кофе”/»
Альтернативный текст доступен для просмотра в кэшированной текстовой версии страницы, что помогает как пользователям, так и поисковым системам. Для дополнительной ценности SEO альтернативный текст может действовать как якорный текст внутренней ссылки, когда изображение ссылается на другую страницу сайта.
Подумайте о структуре файла изображения на сайте
В 2018 году Google обновил свои правила изображения. Одним из основных обновлений, которые они обнаружили, было то, что они используют путь к файлу и имя файла для ранжирования изображений.
Повторите: путь к файлу и имя файла являются фактическим фактором ранжирования.
Например, если у вас интернет-магазин, вместо того, чтобы помещать все изображения товаров в общую папку / media /, я бы порекомендовал структурировать ваши подпапки по темам, связанным с другими категориями, например / shorts / или / denim /.
Пропишите заголовок и описание страницы для оптимизации сайта
Google также показал, что он использует заголовок и описание вашей страницы как часть своего алгоритма поиска изображений.
На странице поддержки Google говорится:
Google Images автоматически генерирует заголовок и фрагмент, чтобы лучше всего объяснить каждый результат и то, как он соотносится с запросом пользователя… Мы используем несколько различных источников для этой информации, включая описательную информацию в заголовке и метатеги
Все ваши основные факторы SEO на странице, такие как метаданные, теги заголовков, текст на странице, структурированные данные и т. д., влияют на то, как Google ранжирует ваши изображения.
Определите размеры изображений
Если вы используете AMP или PWA, вам необходимо указать размеры изображения в исходном коде.
Однако, если вы не используете ни то, ни другое, рекомендуется определить ширину и высоту. Это обеспечивает лучший пользовательский опыт.
Кроме того, он позволяет браузерам изменять размер изображения до загрузки CSS. Это останавливает скачок страницы при загрузке.
Оптимизируйте изображения для мобильных устройств
О, мобильная SEO. В худшем случае это может дать вам высокий показатель отказов и низкие конверсии. Но, в лучшем случае, это может дать вам больше возможностей для ранжирования и лучшее взаимодействие с пользователем.

Проблема в том, как оптимизировать изображения для индекса, ориентированного на мобильные устройства?
Вы создаете адаптивные изображения. Это означает, что изображение будет масштабироваться в соответствии с размером сайта, независимо от того, использует ли пользователь настольный компьютер или мобильный телефон. Он подстраивается под размер устройства.
Добавьте изображения в файл Sitemap для оптимизации
Независимо от того, добавляете ли вы изображения в карту сайта или создаете новую карту сайта для изображений, вам нужны изображения где-нибудь в файлах Sitemap.
Наличие ваших изображений в карте сайта значительно увеличивает шансы поисковых систем сканировать и индексировать ваши изображения. Таким образом, увеличивается посещаемость сайта.
Если вы используете WordPress, расширение Yoast предлагает решение для карты сайта в своем плагине.
Ключевые выводы по оптимизации изображений
Итак, прежде чем вы начнете загружать изображение на сайт, обязательно следуйте ритуалам оптимизации изображения, описанным выше.
Самое главное — убедиться, что изображение и альтернативный текст соответствуют странице. Другие важные выводы:
- Выберите правильный формат файла.
- Уменьшите размер файла для более быстрой загрузки страницы.
- Убедитесь, что ваши SEO-элементы на странице (метаданные, структурированные данные и т. Д.) Сочетаются с вашим изображением.
- Для возможности сканирования создайте карту сайта с изображениями или убедитесь, что ваши изображения включены в карту сайта.
Оптимизация изображений — это не шутка. С развитием технологии голосового поиска значение медиа приобретает все большее значение, и весь ваш сайт получит выгоду от выполнения описанных выше шагов.
Надеемся этот материал был вам полезен. Если есть вопросы или предложения по улучшению, напишите их в комментариях или обратитесь в Exiterra Digital Agency для помощи в оптимизации сайта. А пока, удачной оптимизации!
Автор: Exierra.com Digital Agency
SEO-оптимизация сайта – на 20% дешевле!
Ваш сайт может приносить больше клиентов. Мы знаем, как этого добиться. Закажите услугу «Создание потока заявок с SEO и оплатой за лиды» со скидкой 20% и платите только за результат.
Остались вопросы?
Бесплатная консультация по продвижению вашего бизнеса или сайта.
Лучшие статьи
- Как отслеживать эффективность SEO: 15 ключевых метрик KPI продвижения сайта
- Работа с отзывами в 2025 году: топ-7 главных инсайтов
- Черный пиар на Яндекс Картах: кто пишет отрицательные отзывы и можно ли с этим бороться?
- Почему конверсия в вашей воронке продаж низкая: 5 причин
- Стратегия крауд-маркетинга: как разработать и реализовать
Оставьте свой номер телефона и мы свяжемся с Вами в рабочее время.






























