Структура сайта — как создать идеальную информационную архитектуру сайта: инструкция, примеры
Что такое структура сайта? В чем разница между структурой и архитектурой сайта? Чем полезна качественная структура для сайта?
Работать над улучшением архитектуры и структуры сайта необходимо, чтобы увеличить количество трафика и улучшить юзабилити. Кроме того, это помогает улучшить поведенческие факторы. Чем удобнее ресурс для пользователей, тем чаще и дольше сайт посещают.
Архитектура и структура сайта: что это и в чем различия
Оптимизаторы путают эти два понятия. Архитектура сайта — это структура страниц и программной части ресурса. В это понятие входит навигация, сеть URL-адресов, «хлебные крошки», категории, контент и другие элементы.
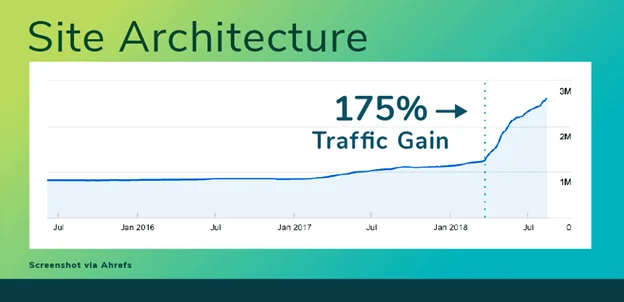
Если необходимо увеличить показатели конверсии и целевого трафика, то архитектура сайта — первое, что нужно проверить. Некоторые оптимизаторы не используют на 100% преимущества, которые дает грамотно сконструированный ресурс. Кейс компании Zyppy показал, что после того, как была доработана неудачная архитектура сайта, трафик увеличился на 175%.

Грамотно проработанная архитектура позволяет:
- улучшить индексацию страниц. В основном это касается многостраничных сайтов и интернет-магазинов;
- улучшить ранжирование в поисковиках;
- увеличить количество целевого трафика;
- улучшить пользовательский опыт и поведенческие факторы.

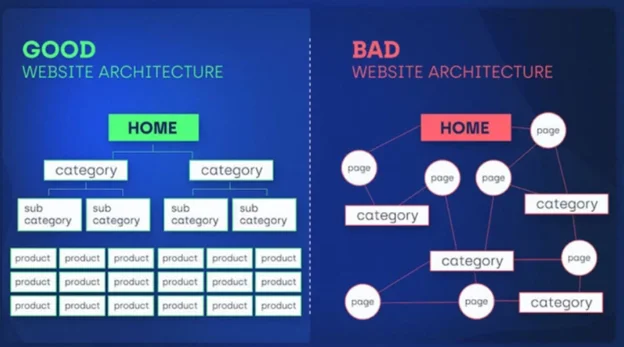
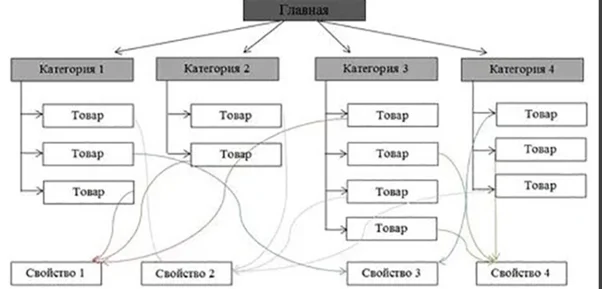
На скрине выше показаны две архитектуры — плохая и хорошая. Слева категории, подкатегории и продукты расположены интуитивно понятно. Пользователю легче найти конкретный товар или услугу, а также разобраться, на какую кнопку нажать, чтобы получить желаемый результат. Справа архитектура хаотичная: не понятно, на какую страницу попадешь, если нажмешь кнопку, где находятся продукты в конкретной категории, как попасть в блог и так далее.
Под структурой сайта подразумевают более узкий термин. Это логическая связь страниц, разделов и подразделов. То есть, когда посетитель заходит на сайт, ему должно быть понятно, куда перейти, чтобы прочитать новости, либо куда кликнуть, чтобы открыть конкретный раздел каталога. От этого зависит пользовательский опыт и восприятие ресурса поисковыми ботами. Благодаря продуманной структуре краулеры смогут быстрее индексировать контент.
Вида структуры сайта
Есть два вида структуры сайта.
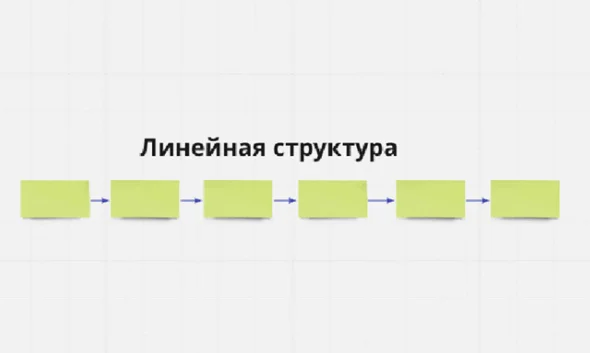
Линейная структура сайта
Как правило, используется для лендингов и сайтов-визиток. По такой структуре создаются сайты, которые требуют минимальной SEO-оптимизации, а основной канал продвижения — это контекстная реклама.

Древовидная структура сайта
Используется для интернет-магазинов, многостраничных сайтов — корпоративных и услуговых площадок. Пользователь, открыв главную страницу, может с нее перейти в категории, затем в подкатегории, на отдельные товары или статьи блога. На таких сайтах всегда есть четкая иерархия.

Материал по теме: SEO: поисковая оптимизация сайта — этапы продвижения
Создание архитектуры и структуры сайта: требования, инструкция по шагам
1. Проанализируйте потребности аудитории
Семантика держится на трех китах:
- Частотности спроса потребителей.
- Интентах аудитории: нужна ли пользователям конкретная страница и для чего.
- Кластеризация семантического ядра по топу.
Рассмотрим интенты или потребности потребителей. Один из факторов хорошего ранжирования страницы — размещение полезного контента. Если пользователь переходит по ссылке и видит информацию, которая не соответствует запросу, то закрывает её. Хорошие поведенческие факторы (кликабельность сниппета, длительное время просмотра контента, низкое количество отказов) говорят о том, что опубликованные материалы удовлетворяют аудиторию.
Идентичный принцип действует и при создании навигации по сайту. Необходимо подбирать и связывать между собой страницы, которые закрывают потребности пользователя. Допустим, человек заходит на сайт онлайн-магазина техники, чтобы купить утюг. Он вначале открывает каталог, затем категорию «Бытовая техника», после кликает по подкатегории «Утюги», выбирает модель, нажимает на кнопку «Купить» и переходит в корзину, чтобы оформить заказ.
Если выстраиваете архитектуру и структуру сайта с нуля, необходимо предварительно провести анализ потребностей ЦА, а также сайтов успешных конкурентов. В процессе работы ресурса можно будет при необходимости внести изменения в навигацию или контент. Проанализируйте, какие страницы аудитория посещает ежедневно, а какие редко, у каких конверсия выше. Страницы с низкими показателями посещаемости и конверсии не в приоритете. Допустим, по разделу «О компании», который занимает место в навигации, кликают всего один-два раза в неделю. Можно сделать вывод, что страница не интересует аудиторию и стоит переместить ее в другое место. А вместо неё разместить более посещаемые разделы или страницы, например блог.
Материал по теме: Анализ контента: как работает контентная аналитика Яндекс.Метрики
Бывают случаи, когда страница важна для повышения конверсии и там расположены приоритетные СТА, но при этом показатель переходов ниже нормы. Как вариант, изначально выбран неудачный вариант призыва к действию. Маркетологи рекомендуют провести тестирование, чтобы выбрать подходящий СТА, который заинтересует аудиторию.
2. Размещайте приоритетные страницы ближе к главной
Размещайте страницы с полезной для аудитории информацией ближе к главной: каталог с товарами, популярными услугами, блог, контакты и так далее. Дизайнеры советуют использовать правило «трех кликов». Хотя это спорный совет, так как пользователь не всегда быстро находит информацию. И при этом не обязательно, что человек закроет сайт, если не нашел нужный контент за три клика.
Но поисковые краулеры изучают страницы ярусно: вначале главную, затем страницы второго, а потом третьего и так далее уровня вложенности.
Определить уровень вложенности помогут такие инструменты, как Screaming Moz, SEMrush. Но проблема в том, что сервисы начинают считать показатель от главной страницы. Поэтому оптимизаторы рекомендуют дополнительно использовать инструменты для визуализации: WebSite Auditor и Sitebulb. Программы помогают обнаружить одиночные страницы и связать с другими, чтобы не выпадали из архитектуры сайта.
3. Поработайте над структурой информации на сайте (информационной структурой сайта)
Какая информационная структура сайта считается хорошей, зависит от размера ресурса. Если речь о частном блоге, лендинге или сайте местной компании, то чем проще, тем лучше. Для порталов с несколькими сотнями страниц используется «плоская» или SILO-структура. В этом случае для перехода с главной страницы на другую внутреннюю требуется минимум кликов. Такая структура помогает ботам быстрее сканировать контент и экономить краулинговый бюджет.

Хаб объединяет информацию в ветку, а SILO-структура распределяет контент внутри. Это помогает избежать появления «страниц-сирот», на которые не ссылается ни одна внутренняя страница.
Если оптимизатор заметил, что конкретная страница проседает по трафику и хуже ранжируется, то нужно проверить внутренние ссылки и провести перелинковку страниц. Для этого можно использовать теги (как устроено эффективное тегирование — можете посмотреть на примере нашего блога).
4. Внедряйте HTML/XML – карту сайта
HTML-карты доступны для ботов и пользователей и помогает лучше понять структуру сайта. Но при этом число сайтов с этим элементом с каждым годом снижается. Дело в том, что HTML-карту оптимизаторы рекомендуют использовать для масштабных сайтов, например корпоративных, где структура непонятна, либо маршруты сканирования хуже оптимизированы. Но и небольшим ресурсам, кроме лендингов, документ пригодится, чтобы аудитория лучше ориентировалась в страницах. Поэтому рекомендуем использовать HTML-карту на сайте вне зависимости от количества страниц.
5. Добавьте хлебные крошки
Хлебные крошки улучшают юзабилити, так как помогают посетителям лучше ориентироваться на сайте и при необходимости возвращаться на просмотренные ранее категории. Также добавляют внутренние URL-адреса на подкатегории, что помогает поисковым краулерами идентифицировать ссылки непосредственно из них.
Хлебные крошки помогают определить иерархию ссылки и связывать контент внутри SILO-структуры.
На нашем сайте хлебные крошки есть на каждой странице — полистайте сайт и увидите как они работают. Также каждое слово в хлебных крошках — это ссылка на соответствующий раздел или подраздел.
Хлебные крошки расположите в привычном и удобном месте: в шапке под названием статьи: Главная > Комплексный маркетинг > Комплексный интернет-маркетинг и реклама: стоимость и тарифы.

6. Используйте пагинацию (вкладки, аккордеон и т.п.)
Как правило, пагинацию используют для онлайн-магазинов и многостраничных сайтов. Это помогает решить ряд задач:
- ускорить загрузку отдельных страниц;
- улучшить поведенческие факторы: посетителям проще найти нужный элемент, а не бесконечно скроллить страницу;
- сэкономить краулинговый бюджет;
- придать дизайну сайта аккуратный вид.

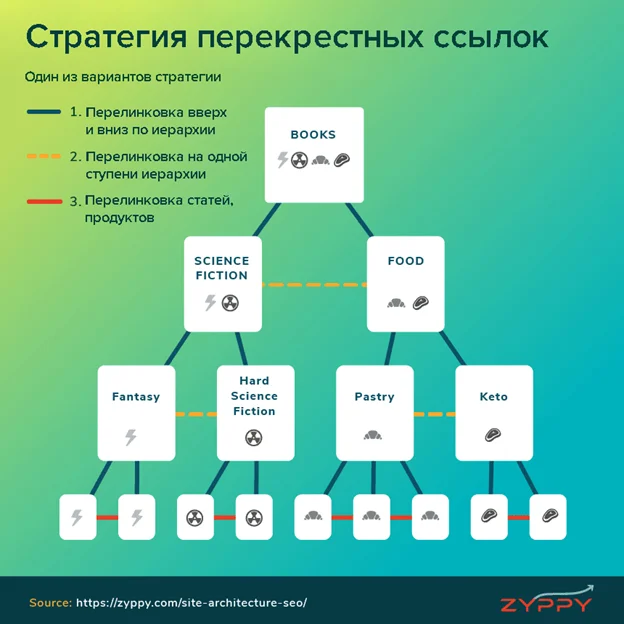
7. Используйте перелинковку
Перелинковка помогает увеличить трафик на сайте. Как правило, оптимизаторы ссылаются на страницы схожие по смыслу. Например, в нашем блоге опубликована статья «Как сделать конверсионный лендинг», и мы в этом тексте указали на нее ссылку. Перелинковка может быть со статьями из этого раздела, и смежных рубрик блога «Креатив», «О создании сайтов», так как информация оттуда может быть полезна вам в данном контексте. Такой же принцип и для онлайн-магазинов: в описания товаров рекомендуется добавлять ссылки на сопутствующие товары компании, категории или посты в блоге, которые логически связаны между собой.

Также при публикации новой статьи, категории, товара и так далее необходимо ссылаться на контент из популярных и посещаемых разделов. Это добавит веса странице и улучшит ранжирование в поисковиках.
8. Фасетная навигация
Этот метод оптимизаторы рекомендуют использовать для онлайн-магазинов. За счет фасетной навигации расширяется количество фильтров, которые помогают посетителям ускорить поиск товаров или услуг.

Для пользователя такой способ навигации удобен, но при этом на сайте появляются сотни идентичных ссылок — дублей. И это становится проблемой для веб-мастеров. Решение: ограничить сканирование низкоуровневых URL-адресов поисковыми роботами.
9. Используйте HTML-разметку в коде страниц сайта
Используйте микроразметку, которую рекомендуют поисковики, например Open Graph. Это сделает структуру информации на сайте понятной поисковым системам и различным приложениям . Например, если пользователи будут делиться ссылкой с друзьями в соцсетях или мессенджерах, то именно микроразметка позволит вам задать мини-изображение, заголовок и описание к этой странице, например, как она должна выглядеть в окне WhatsApp:
Создание правильной структуры входит в услугу «Продвижение сайта». Ознакомьтесь с тарифами и полным перечнем работ!
SEO-оптимизация сайта – на 20% дешевле!
Ваш сайт может приносить больше клиентов. Мы знаем, как этого добиться. Закажите услугу «Создание потока заявок с SEO и оплатой за лиды» со скидкой 20% и платите только за результат.
Остались вопросы?
Бесплатная консультация по продвижению вашего бизнеса или сайта.
Лучшие статьи
- Маркетинговая стратегия вывода инновационного продукта на рынок электроники РФ: Опыт SNDGLOBAL
- Стратегическое управление бизнесом: система и цели
- Как геймификация в маркетинге помогает брендам вовлекать аудиторию и увеличивать продажи
- Формирование и повышение лояльности покупателей магазина — как?
- Как отслеживать эффективность SEO: 15 ключевых метрик KPI продвижения сайта
Оставьте свой номер телефона и мы свяжемся с Вами в рабочее время.