
Ошибки на сайтах брендов: как не надо делать
Создавая дизайн сайта, многие ориентируются на крупные бренды и перенимают у них далеко не самые полезные элементы. Да-да, даже такие известные компании, как Zara или Coca-Cola, тоже ошибаются. Поэтому важно уметь анализировать интерфейс сайта и понимать, какие фишки сделают его удобным для пользователя, а какие навредят. Сегодня на примерах мы рассмотрим ошибки на сайтах брендов.
Uniqlo
Сайт японского бренда одежды часто обновляется, но пока не все проблемы удалось устранить.

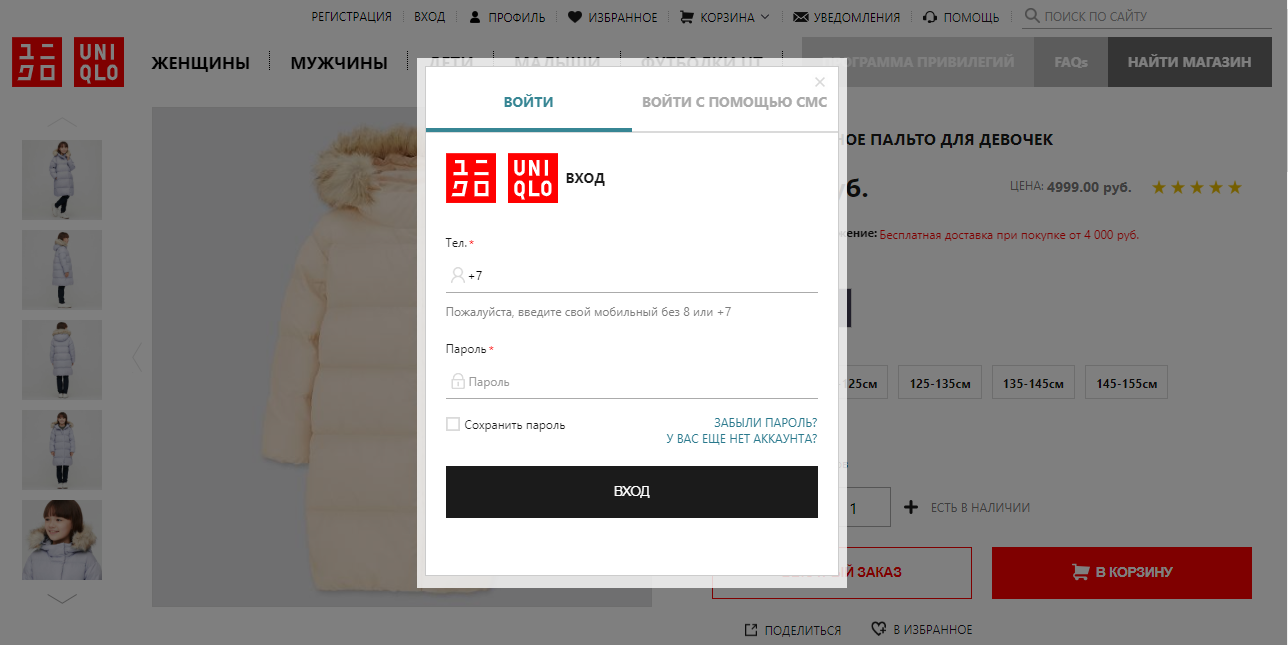
- Чтобы купить товар, нужно зарегистрироваться. Даже нажав на кнопку «Быстрый заказ», мы видим окно для авторизации на сайте. Это не хорошо, потому что пользователю надо вводить личные данные, придумывать пароль... Чем проще сделать заказ, тем лучше. В идеале отменить регистрацию или упростить её, добавив функцию авторизации через соцсети.
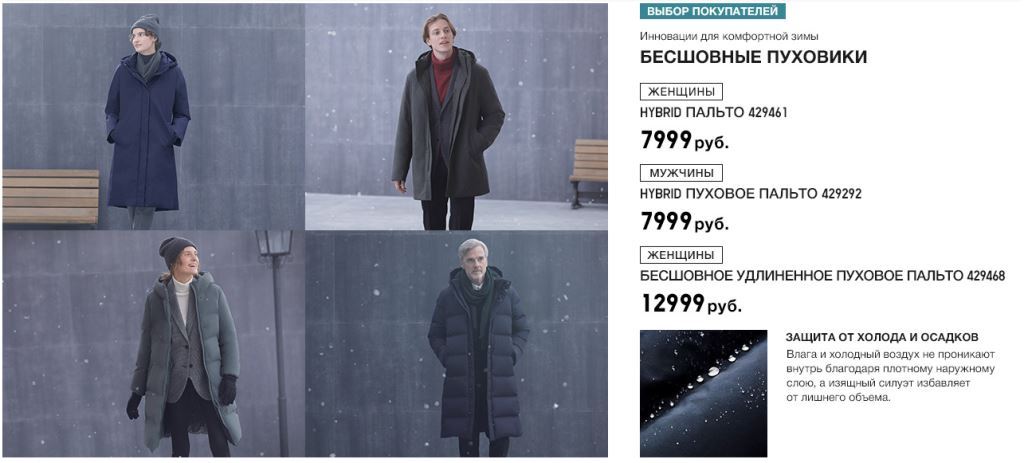
- Слайдер перегружен информацией, бегло ознакомиться с ней не получается. Лучше объединить фото модели и цену, чтобы пользователь понял, сколько стоит конкретный товар, а затем перешел на его страницу. Ссылка на каталог пуховиков в правом нижнем углу явно лишняя. Плюс трудно догадаться, что она ведет именно туда, а не на страницу с описанием материалов.
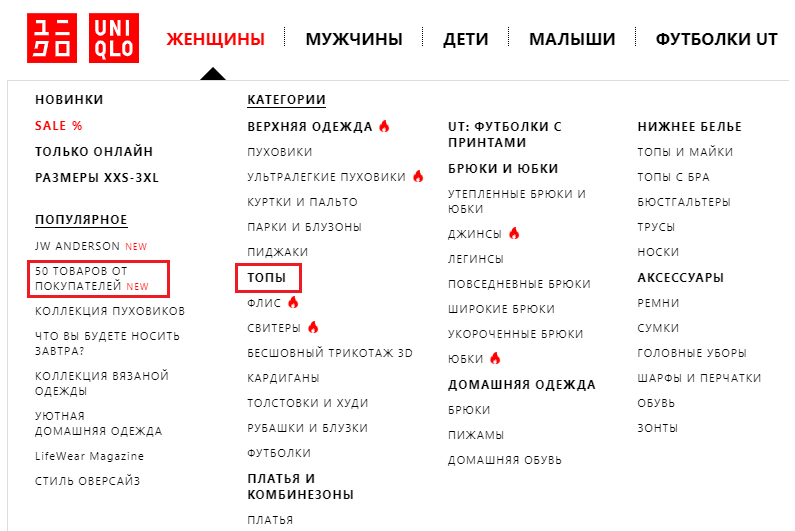
- Возможно, это связано с трудностями перевода, но названия некоторых разделов неочевидны. Например, «Топы» — это популярные модели, а не женские топы. При этом на странице «50 товаров от покупателей» также есть список любимых вещей пользователей сайта. Получается, что их содержание дублирует друг друга. Лучше оставить один раздел и назвать его «Хиты продаж».
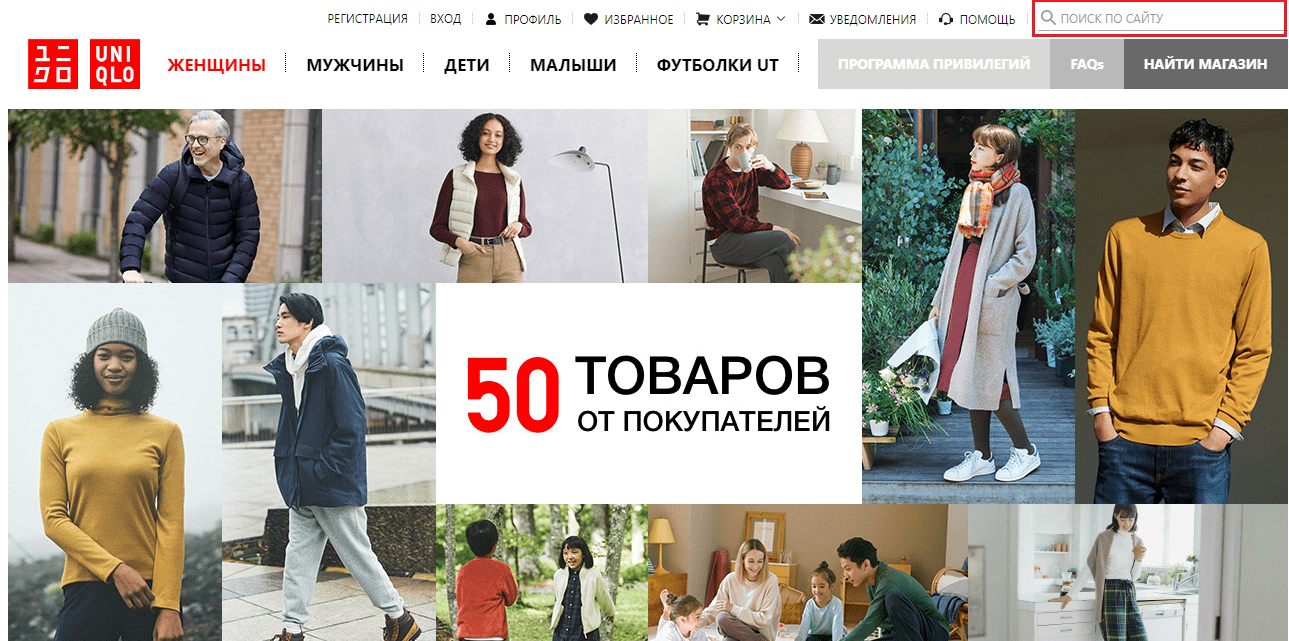
- Форма поиска теряется на общем фоне сайта. Нужно сделать её больше и разместить в правой части шапки. Так людям будет проще искать нужные товары.



Vitek

На первый взгляд сайт российской компании кажется очень проработанным, но и на нём есть ошибки.

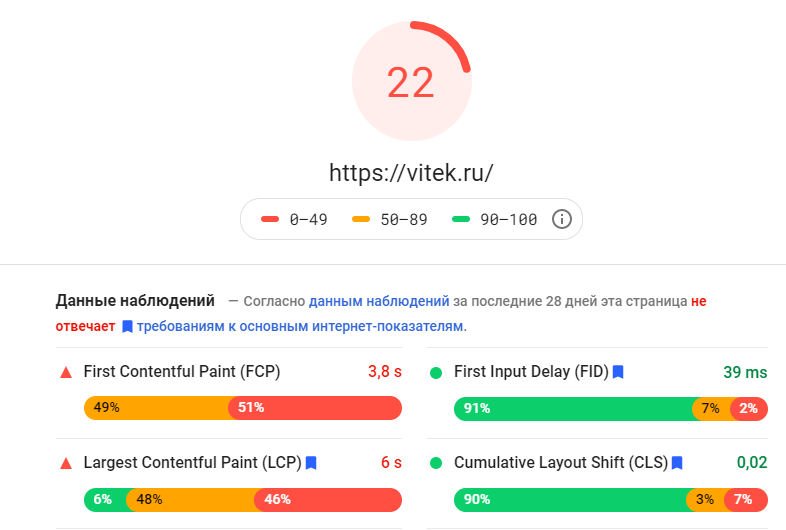
- Сайт грузится на мобильных устройствах до 30 секунд, а на компьютерах — до 6. Это очень медленно и неудобно для пользователей, а еще вредно для SEO. Проблема заключается в неоптимизированных изображениях.
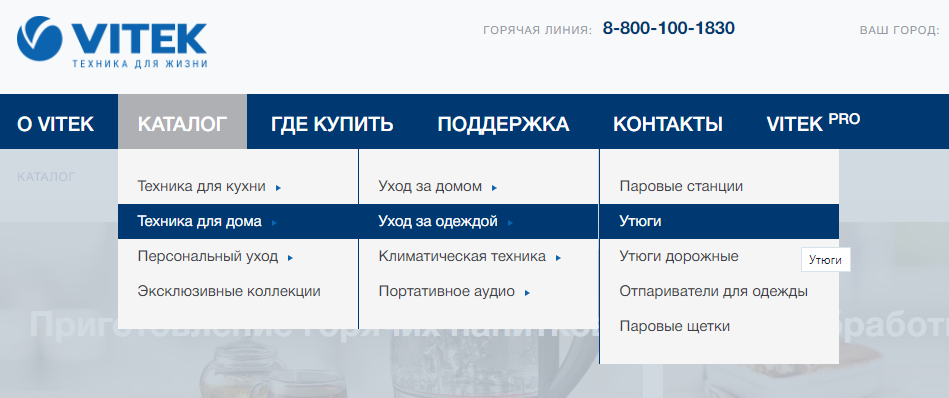
- Перемещаясь по разделам, можно заметить глубокую вложенность. Например, чтобы посмотреть модели утюгов, нужно проделать путь: «Каталог» — «Техника для дома» — «Уход за одеждой» — «Утюги». Раздел «Уход за одеждой» можно убрать, а список товаров из него добавить в боковое меню. Так покупатели быстрее найдут нужную технику.
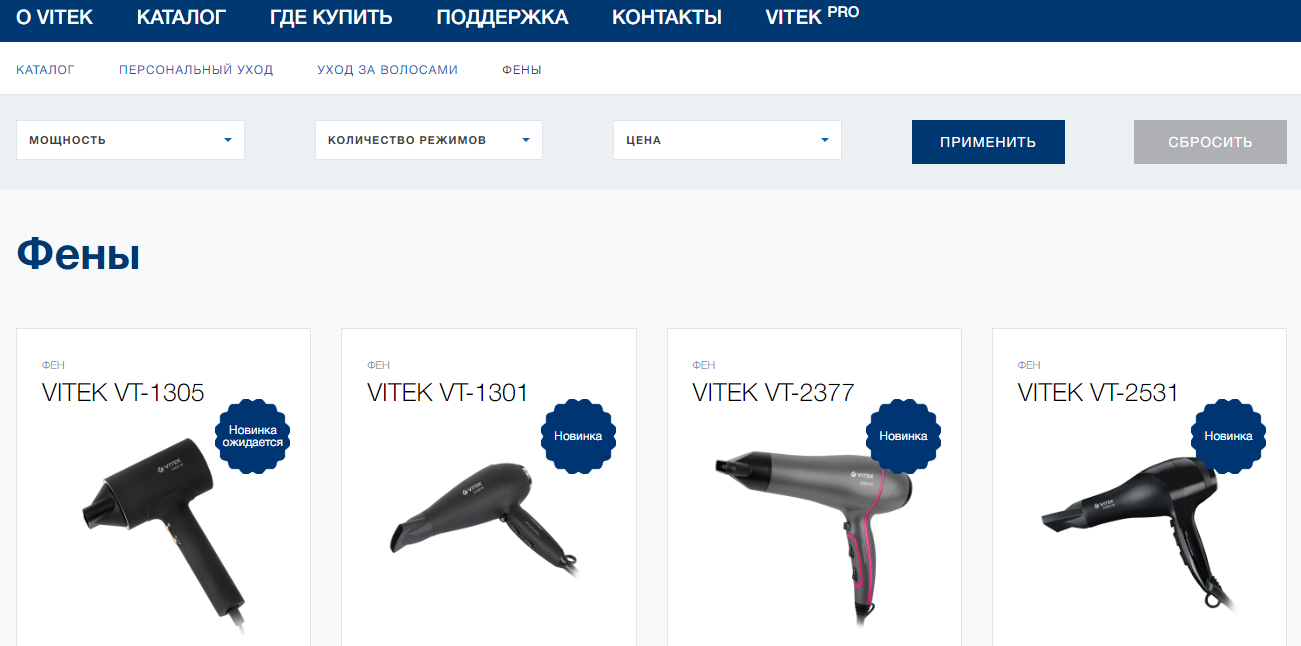
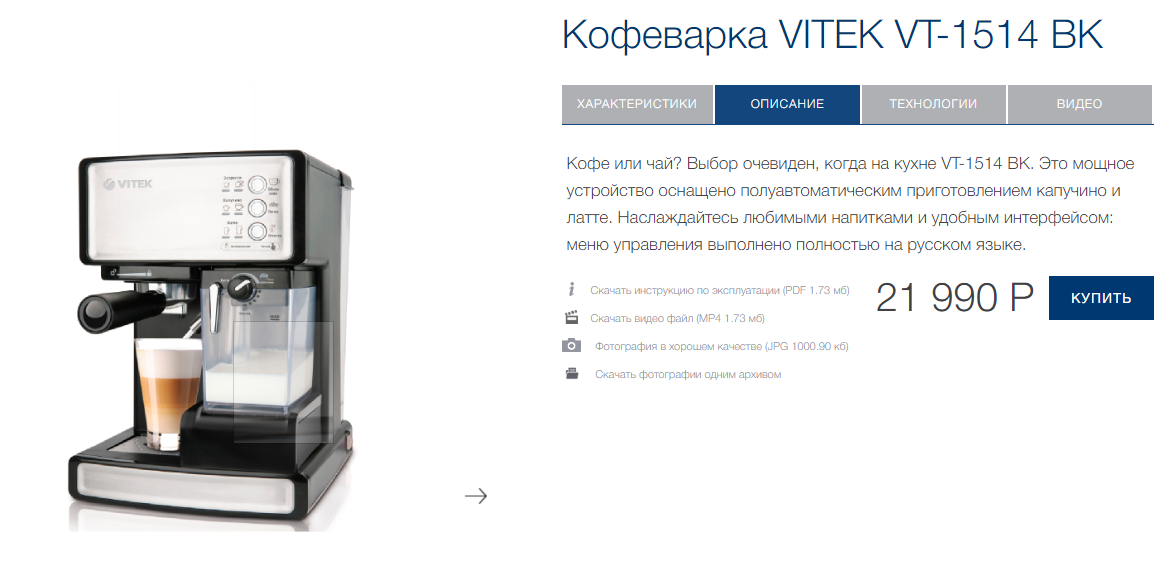
- В каталоге нельзя отсортировать модели по популярности, цене и другим параметрам. Есть фильтры, но этого недостаточно, чтобы найти, к примеру, самый дешевый товар. Стандартные кнопки для сортировки не перегрузят страницу, но упростят поиск по каталогу.
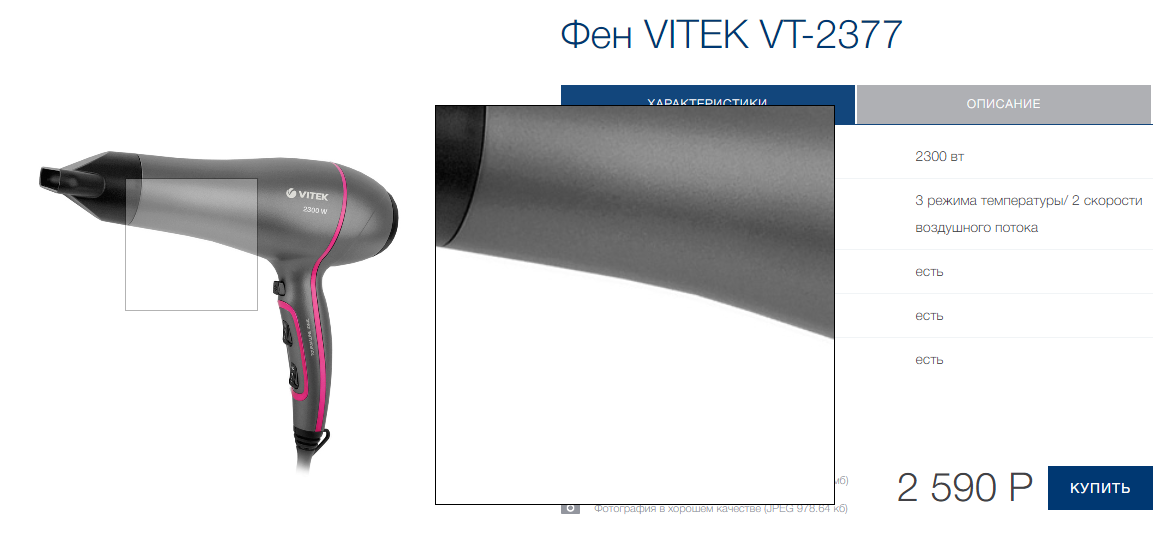
- Неудобно организован просмотр товаров в мобильной версии сайта. Невозможно увеличить фото и рассмотреть технику в деталях. В десктопной версии такая функция есть, для этого нужно навести курсор на товар.
- Карточки товаров неинформативные. Нет отзывов покупателей, формы, где можно задать вопросы производителю, описаний техники с преимуществами. А нажав кнопку «Купить», мы попадаем на сторонний интернет-магазин.
- Нельзя сравнить товары. Это могло бы быть полезно, так как некоторые модели похожи по характеристикам. Когда такой функции нет, пользователю приходится открывать несколько вкладок и сравнивать товары вручную. На смартфонах это делать ещё сложнее.
Про другие сервисы для анализа сайта мы писали в статье про анализ конкурентов. Это работает и для своего сайта. Посмотрите, какие ошибки есть, и как их можно исправить.




Zara
Тот случай, когда минималистичный и стильный сайт не всегда удобен для пользователей.

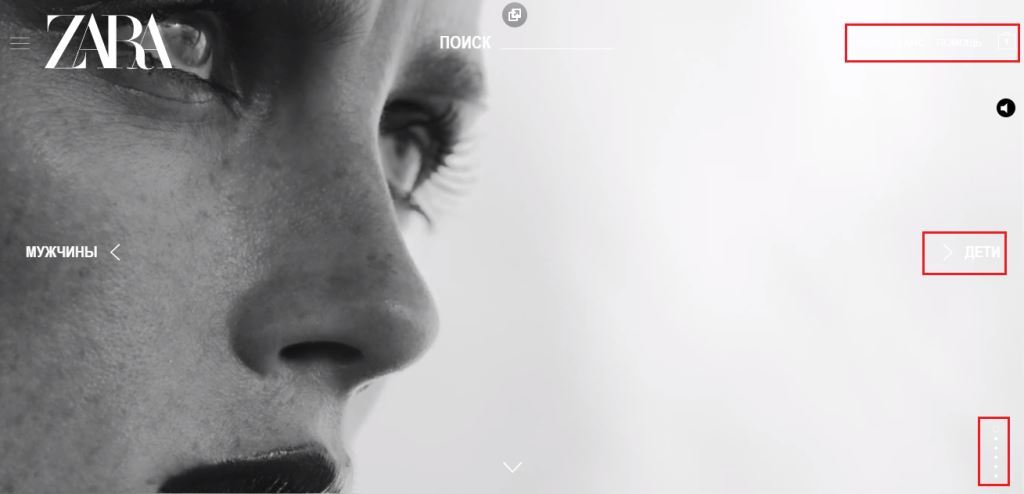
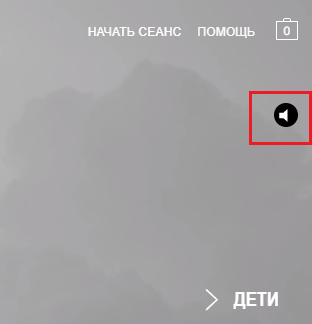
- Главная страница — слайдер с видео. Из-за того, что оно черно-белое, светлые элементы навигации трудно рассмотреть. Поэтому если вы используете слайдер с фото или видео, делайте универсальную навигацию, которая будет работать на любом фоне.
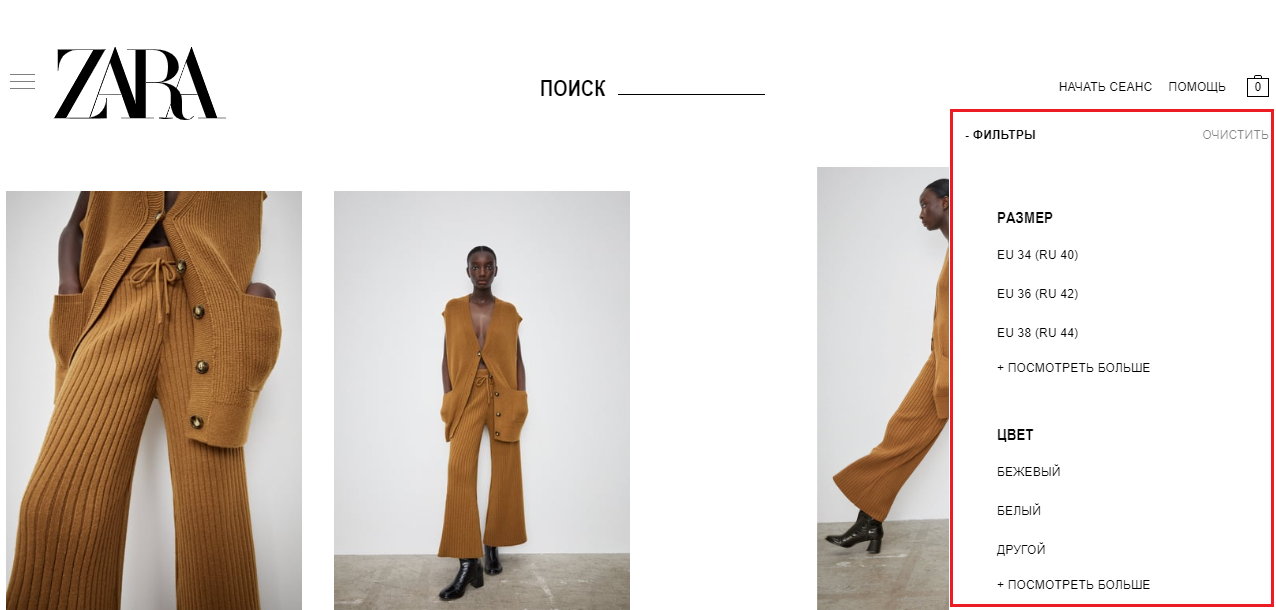
- Как и у бренда Vitek, здесь предусмотрены фильтры, но нет сортировки по стоимости, популярности и новизне.
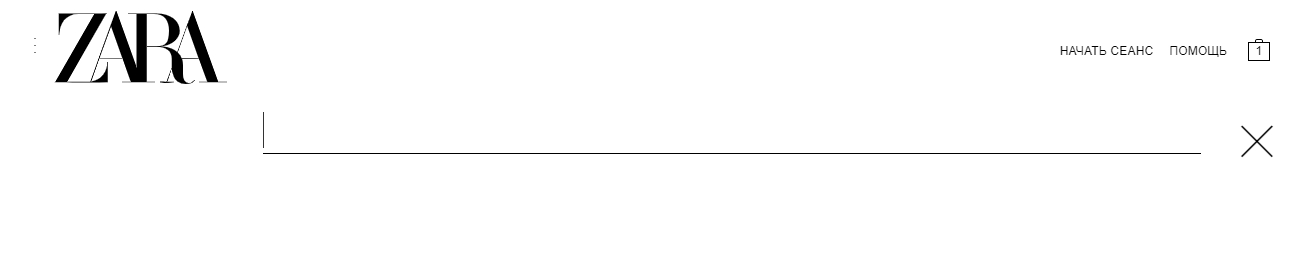
- Форма поиска большая и заметная, но нет кнопки для отправки запроса. Кроме того, при нажатии на форму сайт перенаправляет на отдельную пустую страницу. На ней можно было бы разместить популярные поисковые запросы и подсказки для покупателей.
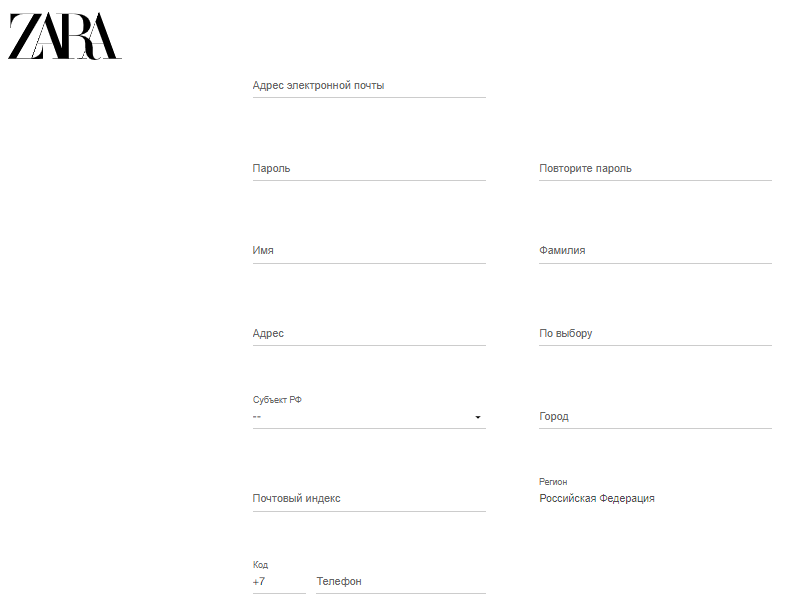
- На сайте Zara невозможно купить товары без регистрации. Пользователям предлагают заполнить большую форму. Еще раз напомним, что лучше упростить создание личного кабинета. Например, добавить регистрацию по номеру мобильного, бонусной карты, адресу электронной почты или через аккаунт в соцсетях.
- Вложенность страниц довольно высокая. Например, если вы хотите узнать об условиях возврата товаров, путь на сайте будет таким: «+INFO» — «Справка» — «Обмен и возврат» — «Как осуществить возврат».



Coca-Cola
Рассмотрим новогоднюю версию сайта Coca-Cola, которая появилась в конце 2019 года. Если коротко, она вышла симпатичной, но не очень удобной.
- Сайт перегружен графикой и долго открывается, особенно на мобильных устройствах. Если вы хотите использовать сложную анимацию, заранее подумайте, сколько она будет весить.
- При загрузке сайта автоматически включается музыка. Да, она создает новогоднее настроение, но что, если пользователь открыл страницу во время скучного совещания и забыл выключить звук смартфона? Хороший пример показывает сайт Zara, где человек сам решает, хочет ли смотреть видео со звуком. По умолчанию он выключен.
- Панораму новогодней улицы трудно прокручивать как в десктопной версии, так и на смартфоне. Лучше заменить её на слайдер, чтобы пользователь в один клик мог перемещаться по локациям.
- Фотографии подарков слишком маленькие, чтобы рассмотреть их в деталях. Возможно, это сделано для того, чтобы лишний раз не перегружать сайт. Но подробная информация и дополнительные фото могли бы стать стимулом к участию в акции.



Прошел год, и Coca-Cola исправилась! Новый сайт уже не пестрит графикой, быстро грузится даже со смартфонов, появился слайдер для перемещения по разделам в один клик.

Чек-лист для проверки вашего сайта
Примеры плохого и хорошего дизайна помогают учиться на чужих ошибках. Поэтому ловите небольшой чек-лист для прокачки вашего сайта.
1. Оптимизируйте скорость загрузки
Если страница грузится дольше 3 секунд, пользователь закроет её, не успев увидеть дизайн, над которым вы так долго трудились. Большой процент отказов снижает конверсию, позиции сайта в выдаче ухудшаются. Поэтому оптимизируйте изображения, и не усложняйте дизайн.
2. Упростите процесс заказа
Уберите обязательную авторизацию или добавьте простую регистрацию. Если у вас не действует бонусная система, то и личный кабинет не нужен.
3. Помогите рассмотреть товар
Покажите его с различных ракурсов, добавьте на сайт 3D-фото, видеообзоры, фото на фоне других предметов для понимания реального размера.
4. Усовершенствуйте навигацию по каталогу
Используйте фильтры, сортировку, форму поиска. Избавьтесь от страниц с высоким уровнем вложенности, чтобы сократить путь пользователя до товара.
Возможно, у вас созрел вопрос: если на сайтах брендов так много недочётов, почему люди до сих пор ими пользуются? Минусы в юзабилити перекрывает популярность самих компаний. Если вы хотите купить юбку Zara, которую посоветовал любимый блогер, можно потратить лишние 15 минут и зарегистрироваться на сайте. Но это не значит, что такие ошибки будут прощать небольшим компаниям. Если пользователь не ищет конкретно ваш бренд, а просто выбирает утюг, он уйдет к конкуренту, у которого есть сравнение товаров, сортировка и понятный каталог. Проводите аудит сайта, смотрите на него глазами пользователя, просите родственников и друзей протестировать его и рассказать, что им не понравилось. Только так вы сделаете сайт инструментом, который работает на продажи.
Если нужна помощь, обращайтесь к специалистам «Экзитерра». Мы проанализируем ваш сайт по все параметрам. Найдем недочеты и ошибки, сделаем так, чтобы сайт зарабатывал.
Комплексный интернет-маркетинг за рубли — на 20% выгоднее!
Скидка российским компаниям! Кризис – время возможностей: усилить интернет-маркетинг со скидкой. Закажите SEO+SERM+ORM+Директ со скидкой 20%.
Хотите повысить продажи?
Проведем бесплатный конверсионный аудит.
Лучшие статьи
- Маркетинговая стратегия вывода инновационного продукта на рынок электроники РФ: Опыт SNDGLOBAL
- Стратегическое управление бизнесом: система и цели
- Как геймификация в маркетинге помогает брендам вовлекать аудиторию и увеличивать продажи
- Формирование и повышение лояльности покупателей магазина — как?
- Как отслеживать эффективность SEO: 15 ключевых метрик KPI продвижения сайта
Оставьте свой номер телефона и мы свяжемся с Вами в рабочее время.






























